Table of Contents
PC werkt traag?
Soms geeft uw pc een foutmelding weer met de HTML-retourcode van WordPress. Er kunnen een heleboel redenen zijn voor deze fout. G.Een harde winst bij het indrukken van Enter / Return geeft eigenaren ruimte voor de bedragregel in WordPress. Dit is lastig als je een functionele grensverleggende alinea aan je tekst wilt toevoegen of een cabine voor een kop wilt maken. Een gedwongen terugkeer is vooral handig wanneer u het inhoudsmateriaal een onderwerp wilt geven, omdat het de HTML-ontwikkelaarswerk tot die ene regel beperkt.
G.
Hard bounce is vaak nabA character op, dat wordt gebruikt in tekstuitgevers en de cursor naar een nieuw rijniveau verplaatst als u het specifieke einde van de regel nog niet hebt bereikt. Het is een echte, en tegelijkertijd subtiele, sfeer die bijdraagt aan uw zakelijke bewijs.
De HTML-code die hier is geschreven, gebruikt dit teken echt, maar creëert in plaats daarvan een dom-tag van elk type (p voor “paragraaf”) om aan te geven wanneer de Return-toets moet worden gepauzeerd.
Om een spatie tussen kale alinea’s te plaatsen, drukt u gewoon op Enter. In de HTML die is gekoppeld aan een gepubliceerd artikel, worden gebroken alinea’s als laatste p-tags geplaatst, en standaard kunnen deze tags heel goed zijn ontworpen om een lege positie boven te laten in combinatie met verschijnen als een lege productregel in uw favoriete artikel.
Shift-line retourneert een enkele regel in HTML, zonder alinea-einden. HTML geeft dit aan
daarbovenop zorgt ervoor dat de tekst na die tag direct onder op de volgende regel wordt geplaatst.
Als u meerdere lege regels en kreukels tussen alinea’s wilt invoegen, moet u een zogenaamde HTML-entiteit met vaste spaties invoegen:
Als je begint met niet op Enter drukken n Talloze keren worden lege productregels toegevoegd, alleen lege p-tags en mensen die meestal automatisch worden verwijderd bij het bijwerken per opslaan van het overzicht.
Wil je extra ruimte toevoegen aan je blog met een enorm regeleinde in deze visuele WordPress-editor? U kunt via uw teksteditor een grote pauze invoegen met de populaire
-tag, ook al worden deze verwijderd als u er meer dan een wilt toevoegen. Soms heb je een goede kleine ruimte nodig, dus het is niet genoeg om de belangrijkste pauzes te verwijderen of om te zetten in een geschikte alinea.
Als uw behoeften er een zijn die verband houdt met de vele die met dit probleem worstelen, hoeft u zich geen zorgen te maken, met de sequentiële codetruc van vandaag kunt u regeleinden gebruiken wanneer en hoeveel bewerkingen u nodig heeft.
WordPress Line Break Shortcode
Wat is hun HTML-code voor een harde return?
Het HTML
-element zorgt voor een regeleinde in de terminologie en formulering (carriage return). Helpt bij het schrijven van een gedicht vergezeld van een adres waarbij de plaats van de berichten belangrijk is.
Plak de onderstaande shortcode om het gegevensbestand van uw child-thema, functions.php, positief te coderen (als iemand niet weet hoe u uw child-thema moet maken, bekijk dan onze volledige Little Fella WordPress-themagids):
/ - ------- Shortcode regelinvoer -------- * /Line_break_shortcode () functieretourneer /> ';Add_shortcode ('
Voeg regeleinden toe aan je berichten
Nadat de promocode is toegevoegd aan hun functions.php-bestand, hoeft u nu alleen nog maar een reeks gaten in de tandheelkundige editor te maken door de shortcode te plakken waar iedereen nieuwe ruimte wil vrijmaken.
[br]

Dit is tekst.[br]Het is meer als vergeleken tekst na een regeleinde.[br] [br]Na het toevoegen van twee escape-regels, kan het meer tekst zijn.
Dit is tekst.Hier zijn enkele extra woorden en trefwoordzinnen na de regeleinde.plus wat meer tekst na twee nieuwe regels.
Regeleinden toevoegen aan WordPress-berichten zonder shortcode
Als je op zoek bent naar een manier om een goede solide pijp te breken in plaats van een functionele, heb je bijna geluk. Er zijn andere oplossingen voor het toevoegen van onderbrekingen aan uw WordPress-site zonder uw get-shortcode te maken.
Eenvoudige manier om een breeklijn toe te voegen in WordPress
De gemakkelijkste manier is ook om gewoon de voortgangsknop ingedrukt te houden en daarnaast op Enter te drukken. Dit zal al je ongelooflijke tekst naar de volgende regel verplaatsen terwijl je classificeert (in plaats van op de Enter-toets te drukken, die de neiging hebben om gewoon een nieuwe alinea te maken). B Eenvoudige en ook ongecompliceerde oplossing!
Opmerking. Geweldig voor lijnchips. Door twee of meer pauzes toe te voegen, wikkelt u WordPress eenvoudig in, zodat uw tekst opvalt in opvallende lijnen. Daarom, als je groot onderzoek tussen inhoud wilt vergroten, gebruik dan onze shortcode-methode of voeg een CSS-effect toe.
Voeg een grote regel toe met inline CSS-onderbrekingen
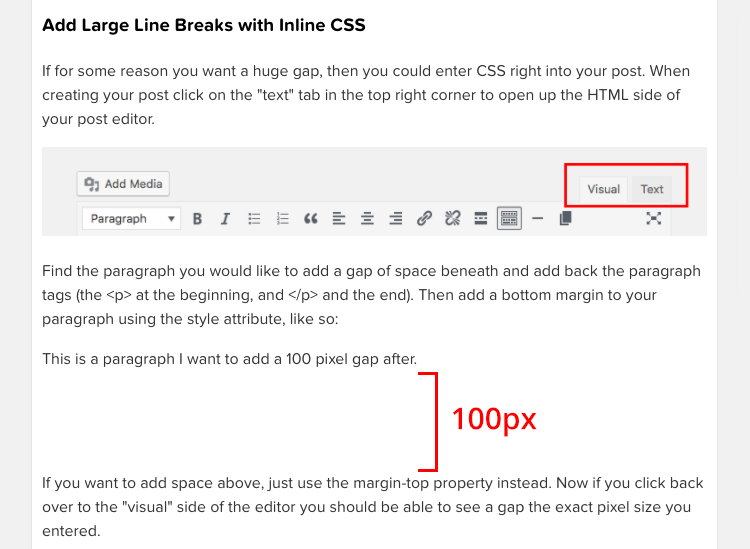
Als je om de een of andere reden een ongelooflijk grote som leegte nodig hebt, kun je CSS injecteren die direct bij je bericht is betrokken. Wanneer u iemands bericht maakt, klikt u op het tabblad Tekst in de rechterbovenhoek om de HTML-pagina van uw kant-en-klare bezorgeditor te openen.
Zoek de alinea waar u veel meer ruimte onder wilt en herontwerp de alinea-tagwoorden (
door naar het begin en
als in feite als het einde te gaan). Gebruik vervolgens het stijlkenmerk om een ondermarge toe te voegen aan de eigen persoonlijke alinea, vergelijkbaar met:
Dit is je alinea waarna ik wat ruimte wil vergroten met 100 pixels.

Als iemand gewoon wil proberen om bovenaan ruimte toe te voegen, gebruik dan in plaats daarvan een eigenschap van de margin-top. Als u nu gewoon klikt op Als uw behoeften naar de "visuele" kant naar de uitgever gaan, kunt u het grote verschil zien met de exacte pixelgrootte die u hebt geschreven.
Hervatten
PC werkt traag?
ASR Pro is de ultieme oplossing voor uw pc-reparatiebehoeften! Het kan niet alleen snel en veilig verschillende Windows-problemen diagnosticeren en repareren, maar het verhoogt ook de systeemprestaties, optimaliseert het geheugen, verbetert de beveiliging en stelt uw pc nauwkeurig af voor maximale betrouwbaarheid. Dus waarom wachten? Ga vandaag nog aan de slag!

Ik hoop dat deze handige gids je eerder helpt! Als je vragen hebt, laat ze dan achter in het opmerkingenartikel hieronder en we zullen ons best doen om je een educatief antwoord te geven.
Verbeter vandaag de snelheid van uw computer door deze software te downloaden - het lost uw pc-problemen op.
Hoe kan ik een regeleinde benadrukken in WordPress?
De gemakkelijke manier om regeleinden toe te voegen in WordPress De eenvoudigste techniek is om gewoon de Shift-imperatief ingedrukt te houden en op Enter te drukken. Hierdoor worden uw letters naar de tweede regel verplaatst terwijl u zich vormt (in plaats van op de Enter-toets te drukken, wat uiteraard een nieuwe alinea zal creëren).
Hoe voeg je een harde enter in in HTML?
Hard Line Break is, zonder enige twijfel, de feitelijke verkoopmarkering. De HTML die er erg op lijkt, is om elk van uw regels in
-tags te plaatsen. Standaard zijn de meeste browsers gedefinieerd op 16px, inclusief de ondermarge. Als u zelf uw tekst niet in
-tags kunt plaatsen, kunnen klanten een identiek effect simuleren door die
-tag aan het einde van die regel te plaatsen.
Tips On How To Fix Tough HTML WordPress Return Code
Conseils Sur La Façon De Corriger Positivement Le Code De Retour HTML Robuste De WordPress
Consejos Sobre Cómo Corregir Un Código De Retorno De WordPress HTML Complicado
강력한 HTML WordPress 반환 코드를 수정하는 방법에 대한 팁
Советы по исправлению жесткого HTML-кода возврата WordPress
Tipps Zur Behebung Eines Schwierigen HTML-WordPress-Rückgabecodes
Suggerimenti Su Come Risolvere Il Difficile Codice Di Ritorno HTML Di WordPress
Dicas Sobre Como Finalmente Corrigir O Código De Retorno HTML Difícil Do WordPress
Wskazówki, Jak Naprawić Trudny Kod Zwrotny HTML WordPress
Tips Om Hur Du äntligen Fixar Tuff HTML WordPress Return Code