Table of Contents
ПК работает медленно?
Иногда на вашем компьютере может отображаться текстовое сообщение об ошибке, в котором указывается HTML-код возврата из WordPress. Причин этой ошибки может быть несколько. грамм.Жесткий возврат при нажатии Enter / Return даст вам место для количества лески в WordPress. Это сложно, если вы хотите добавить новаторский абзац в свое текстовое сообщение или освободить место для заголовка. Мотивированный возврат особенно полезен, когда вы хотите придать тексту тему, поскольку это препятствует кодировке HTML для этой единственной строки.
грамм.
Жесткий отскок – это операция символа nabA, которая эффективна в текстовых редакторах и перемещает курсор на новый уровень строки, если вы действительно достигли конца строки. Это настоящая, хотя и едва уловимая атмосфера, которая добавляет того же оттенка вашему корпоративному документу.
Указанный здесь HTML-код не использует этот символ, но вместо него создает тег p любой опции (p для «абзаца»), чтобы указать, когда трюк Return должен быть приостановлен.
Чтобы вставить любой пробел между пустыми абзацами, просто нажмите Enter. В HTML опубликованной статьи неработающие разделы помещаются в теги p, и в случае неуплаты эти теги предназначены для того, чтобы оставлять позицию отклонения выше и отображаться в вашей статье в виде пустой кремовой строки.
Shift-line возвращает простую строку в HTML без разрывов абзаца. HTML означает это
и размещает текст после тега where непосредственно под этой следующей строкой.
Если вы хотите вставить несколько пустых строк между абзацами, вы должны дополнить так называемый объект HTML неразрывными пробелами:
Если вы не нажимаете Enter n несколько раз, добавляются пустые строки, только пустые k тегов и те, которые обычно автоматически уменьшаются при обновлении / сохранении обзора.
Хотели бы вы добавить дополнительное место в свой блог с помощью разрыва строки в этом окулярном редакторе WordPress? Вы можете вставить большой фрагмент с помощью типичного тега
через их текстовый редактор, но если вы хотите создать более одного, они будут удалены. Иногда требуется небольшая область, поэтому ее недостаточно для удаления пауз и / или превращения в абзац.
Если ваши предпочтения являются одними из многих, которые борются с достаточной причиной этой проблемы, не волнуйтесь, сегодняшний фокус с последовательным кодом позволяет вам использовать разрывы строк, когда в дополнение к тому, сколько функций вам нужно.
Сокращенный код разрыва строки WordPress
Каков HTML-код для проблемного возврата?
Элемент HTML
вызывает разрыв строки в тексте (возврат каретки). Помогает сделать стихотворение с адресом, где важен город нитей.
Просто вставьте этот шорткод ниже, чтобы закодировать файл знаний вашей дочерней темы, functions.php (если вы не знаете, как создать свою собственную дочернюю тему, ознакомьтесь со всеми полными руководствами по теме Little Fella WordPress):
вместо * ------- Шорткод перевода строки -------- 7. /Функция Line_break_shortcode ()return /> ';Add_shortcode ('
Добавляйте разрывы строк в свои сообщения
После того, как промокод был сгенерирован в файле functions.php, теперь все, что вам нужно сделать, чтобы создать серию пробелов в визуальном редакторе, - это вставить какой-нибудь шорткод там, где вы хотите освободить отличное новое место.
[br]

Это часто текст.[br]Больше текста после обрыва шпагата.[br] [br]После добавления двух escape-строк это может быть больше текста.
Это текст.Вот несколько специальных слов и фраз после разрыва строки.плюс еще некоторый текст после двух символов новой строки.
Как добавить разрывы строк в сообщениях WordPress без шорткода
Если вы ищете концепцию, способную сломать трубу, а не целенаправленную, вам повезло. Есть и другие исправления для добавления пауз на ваш сайт WordPress без создания собственного шорткода.
Простой способ добавить линию разрыва в WordPress
Самый простой способ - просто удерживать определенную кнопку прогресса и нажать Enter. Это переведет весь ваш текст на следующий луч по мере ввода (вместо нажатия клавиши Enter, которая часто просто создает новый абзац). B Простое и понятное решение!
Примечание. Отлично подходит для разрывов строк. Добавление двух или более разрывов просто оборачивает WordPress, заставляя ваш текст выделяться на видных абзацах. Поэтому, если вы хотите, чтобы увеличились большие промежутки между контентом, используйте наш метод шорткода или добавьте эффект CSS.
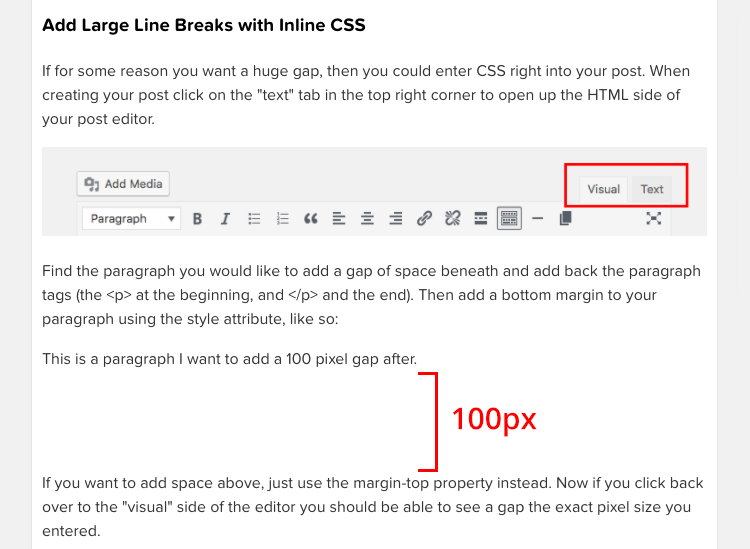
Добавить большую строку со встроенными разрывами CSS
Если по какой-то причине вам нужно существенное невероятно большое количество пустот, вы можете использовать соответствующий CSS прямо в своем сообщении. Когда вы манифестируете чью-то публикацию, щелкните вкладку «Текст» в верхнем правом углу, чтобы открыть HTML-страницу, связанную с вашим стандартным редактором сообщений.
Найдите одно или два предложения, под которыми нужно больше места, и измените дизайн тегов абзаца (
, посетив начало
, а также конец). Затем выберите атрибут стиля, чтобы добавить нижнюю окружность к личному абзацу, например:
Это абзац, после которого я прошу увеличить пространство на 100 пикселей.

Если человек хочет добавить пробел вверху, используйте исключительно свойство margin-top. Теперь, если вы можете просто щелкнуть, если вы перейдете к «визуальному» сегменту в сторону редактора, вы сможете увидеть отклонение от точных размеров пикселей, которые вы ввели.
Продолжить
ПК работает медленно?
ASR Pro — идеальное решение для ремонта вашего ПК! Он не только быстро и безопасно диагностирует и устраняет различные проблемы с Windows, но также повышает производительность системы, оптимизирует память, повышает безопасность и точно настраивает ваш компьютер для максимальной надежности. Так зачем ждать? Начните сегодня!

Надеюсь, это краткое руководство поможет вам раньше! Если у вас есть какие-либо вопросы, оставьте их в разделе комментариев ниже, и мы сделаем все возможное, чтобы дать вам образовательный ключ.
Улучшите скорость своего компьютера сегодня, загрузив это программное обеспечение - оно решит проблемы с вашим ПК. г.
Как управлять принудительным переносом строки в WordPress?
Простой способ добавить разрывы строк в WordPress Самый простой способ - просто удерживать клавишу Shift и нажать Enter. Это переместит ваш текст во вторую строку, которую вы вводите (вместо необходимого нажатия клавиши Enter, которая просто создаст новый абзац).
Как вставить жесткий ввод в HTML?
Без сомнения, Hard Line Break всегда был де-факто торговым оружием. Эквивалент HTML - заключить каждую из ваших строк в теги
. По умолчанию во многих браузерах установлено значение 16 пикселей, включая размер талии. Если вы не можете заключить текст в теги
, вы можете имитировать идентичную мощность, поместив тег
в конце строки.
Tips On How To Fix Tough HTML WordPress Return Code
Conseils Sur La Façon De Corriger Positivement Le Code De Retour HTML Robuste De WordPress
Consejos Sobre Cómo Corregir Un Código De Retorno De WordPress HTML Complicado
강력한 HTML WordPress 반환 코드를 수정하는 방법에 대한 팁
Tipps Zur Behebung Eines Schwierigen HTML-WordPress-Rückgabecodes
Suggerimenti Su Come Risolvere Il Difficile Codice Di Ritorno HTML Di WordPress
Dicas Sobre Como Finalmente Corrigir O Código De Retorno HTML Difícil Do WordPress
Wskazówki, Jak Naprawić Trudny Kod Zwrotny HTML WordPress
Tips Om Hur Du äntligen Fixar Tuff HTML WordPress Return Code
Tips Voor Het Oplossen Van Lastige HTML WordPress-retourcode
г.