Table of Contents
PC running slow?
Sometimes your computer may display an error message stating the HTML return code from WordPress. There can be several reasons for this error. g.A hard return on pressing Enter / Return will give you space for the amount line in WordPress. This is tricky if you want to add a groundbreaking paragraph to your text or make room for a heading. A forced return is especially useful when you want to give the text a subject, as it limits the HTML encoding to that single line.
g.
Hard bounce is nabA character op, which is used in text editors and moves the cursor to a new line level if you have not yet reached the end of the line. It’s a real, albeit subtle, vibe that adds to your corporate document.
The HTML code written here does not use this character, but instead creates a p tag of any type (p for “paragraph”) to indicate when the Return key needs to be paused.
To put a space between blank paragraphs, just press Enter. In the HTML of a published article, broken paragraphs are placed in p tags, and by default, these tags are designed to leave a blank position above and appear as an empty product line in your article.
Shift-line returns a single line in HTML, without paragraph breaks. HTML denotes this
and causes the text after that tag to be placed directly below on the next line.
If you want to insert multiple blank lines between paragraphs, you must insert a so-called HTML entity with non-breaking spaces:
If you do not press Enter n Numerous times, empty lines are added, only empty p tags and those that are usually automatically removed when updating / saving the overview.
Would you like to add extra space to your blog with a line break in this visual WordPress editor? You can insert a large break with the typical
tag through your text editor, but if you want to add more than one, they will be removed. Sometimes you need a little area, so it’s not enough for the pauses to be removed or turned into a paragraph.
If your needs are one of the many that struggle with this problem, don’t worry, today’s sequential code trick allows you to use line breaks when and how many functions you need.
WordPress Line Break Shortcode
What is the HTML code for a hard return?
The HTML
element causes a line break in the text (carriage return). Helps to write a poem with an address where the location of the threads is important.
Just paste the shortcode below to encode your child theme’s data file, functions.php (if you don’t know how to create your own child theme, check out our complete Little Fella WordPress theme guide):
/ * ------- Line feed shortcode -------- * /Line_break_shortcode () functionreturn /> ';Add_shortcode ('
Add Line Breaks To Your Posts
After the promo code has been added to the functions.php file, now all you need to do to create a series of holes in the visual editor is to paste the shortcode where you want to free up new space.
[br]

This is text.[br]It is more than text after a line break.[br] [br]After adding two escape lines, it might be more text.
This is text.Here are some additional words and phrases after the line break.plus some more text after two newlines.
How To Add Line Breaks In WordPress Posts Without Shortcode
If you're looking for a way to break a pipe rather than a functional one, you're in luck. There are other solutions for adding pauses to your WordPress site without creating your own shortcode.
Easy Way To Add Break Line In WordPress
The easiest way is to just hold down the progress button and press Enter. This will move all of your text to the next line as you type (instead of hitting the Enter key, which often just creates a new paragraph). B Simple and straightforward solution!
Note. Great for line breaks. Adding two or more pauses simply wrap WordPress, making your text stand out in prominent paragraphs. Therefore, if you want to increase large gaps between content, use our shortcode method or add a CSS effect.
Add A Large Line With Inline CSS Breaks
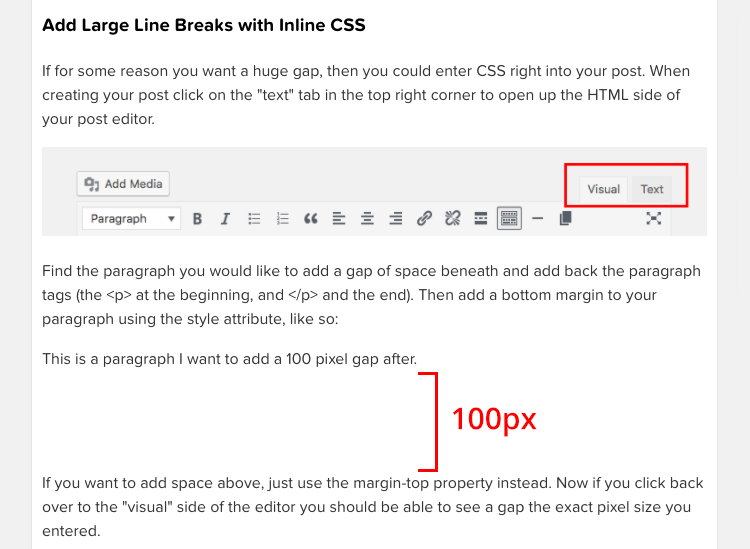
If for some reason you need an incredibly large amount of void, you can inject CSS directly into your post. When you create someone's post, click the Text tab in the upper-right corner to open the HTML page of your out-of-the-box post editor.
Find the paragraph you want more space under and redesign the paragraph tags (
by visiting the beginning and
as well as the end). Then use the style attribute to add a bottom margin to the personal paragraph, similar to:
This is the paragraph after which I want to increase the space by 100 pixels.

If anyone wants to add space at the top, just use the margin-top property instead. Now if you just clickIf you go to the "visual" side towards the editor, you will be able to see the deviation from the exact pixel size that you entered.
Resume
PC running slow?
ASR Pro is the ultimate solution for your PC repair needs! Not only does it swiftly and safely diagnose and repair various Windows issues, but it also increases system performance, optimizes memory, improves security and fine tunes your PC for maximum reliability. So why wait? Get started today!

Hope this quick guide helps you sooner! If you have any questions, please leave them in the comments section below and we will do our best to give you an educational answer.
Improve the speed of your computer today by downloading this software - it will fix your PC problems.
How do I force a line break in WordPress?
The easy way to add line breaks in WordPress The easiest way is to just hold down the Shift key and press Enter. This will move your text to the second line as you type (instead of hitting the Enter key, which will just create a new paragraph).
How do you insert a hard enter in HTML?
Hard Line Break is, without a doubt, the de facto sales marker. The HTML equivalent is to wrap each of your lines in
tags. By default, most browsers are set to 16px, including the bottom margin. If you cannot wrap your text in
tags, you can simulate an identical effect by placing the
tag at the end of the line.
Conseils Sur La Façon De Corriger Positivement Le Code De Retour HTML Robuste De WordPress
Consejos Sobre Cómo Corregir Un Código De Retorno De WordPress HTML Complicado
강력한 HTML WordPress 반환 코드를 수정하는 방법에 대한 팁
Советы по исправлению жесткого HTML-кода возврата WordPress
Tipps Zur Behebung Eines Schwierigen HTML-WordPress-Rückgabecodes
Suggerimenti Su Come Risolvere Il Difficile Codice Di Ritorno HTML Di WordPress
Dicas Sobre Como Finalmente Corrigir O Código De Retorno HTML Difícil Do WordPress
Wskazówki, Jak Naprawić Trudny Kod Zwrotny HTML WordPress
Tips Om Hur Du äntligen Fixar Tuff HTML WordPress Return Code
Tips Voor Het Oplossen Van Lastige HTML WordPress-retourcode