Table of Contents
PC가 느리게 실행되나요?
때로는 컴퓨터에 WordPress와 같은 HTML 반환 코드를 나타내는 특정 오류 메시지가 표시될 수 있습니다. 이러한 오류에는 여러 가지 이유가 있을 수 있습니다. NS.Enter / Return을 누를 때 하드 리턴은 WordPress의 모든 금액 라인에 대한 공간을 제공합니다. 이것은 텍스트를 작성하거나 공간을 확보할 수 있는 획기적인 단락을 추가하려는 실제 이벤트에서 까다롭습니다. 강제 반환은 HTML 인코딩을 해당 트랙 라인으로 제한한다는 점에서 누군가 텍스트에 제목을 지정하려는 경우에 특히 유용합니다.
NS.
하드 바운스는 nabA 문자 op이며 텍스트 편집기에서 사용되며 아직 해당 줄의 끝에 도달하지 않은 경우 커서 유형을 새 줄 수준으로 이동합니다. 기업 문서에 추가되는 미묘하지만 실제적인 분위기입니다.
여기에 작성된 HTML 코드는 이 특성을 사용하지 않고 대신 모든 Return 키를 일시 중지해야 하는 시기를 나타내기 위해 관련 유형의 p 태그(“단락”의 경우 p)를 생성합니다.
빈 단락 사이에 공백을 넣으려면 Enter 키를 누르십시오. 게시된 게시물의 HTML에서 깨진 단락은 p 태그에 배치되며, 기본적으로 이러한 태그는 위에 빈 위치를 부여하고 기사에서 놀라운 빈 제품 라인으로 나타나도록 설계되었습니다.
Shift-line은 단락 간격 없이 HTML에서 한 줄 뒤로 이동합니다. HTML은 이것을 나타냅니다
및 해당 태그 뒤의 기사가 다음 줄에 직접 배치되도록 합니다.
단락 사이에 여러 개의 빈 줄을 삽입해야 하는 경우 공백이 없는 이른바 HTML 엔터티를 삽입해야 합니다.
Enter n을 여러 번 누르지 않으면 빈 줄이 추가되고, 시놉시스를 업데이트/저장할 때 일반적으로 자동으로 제거되는 빈 p 태그와 빈 줄이 추가됩니다.
이 시각적인 WordPress 편집기로 줄 바꿈을 사용하여 블로그에 거실을 추가하시겠습니까? 텍스트 편집기를 통해 일반적인
표시를 사용하여 하나의 큰 구분선을 삽입할 수 있지만 둘 이상을 추가해야 할 필요가 있다고 생각되면 삭제된 자신을 발견하게 될 것입니다. 때로는 작은 영역이 필요합니다. 그 때문에 일시 중지가 실제로 제거되거나 단락으로 바뀌는 것만으로는 충분하지 않습니다.
당신의 요구사항이 이 문제와 씨름하는 많은 것 중 하나라면 걱정하지 마세요. 오늘의 직렬화된 코드 트릭을 사용하면 언제 얼마나 많은 기능이 필요한지 라인 팝을 사용할 수 있습니다.
WordPress 줄 바꿈 단축 코드
하드 리턴에 대한 HTML 코드는 무엇입니까?
HTML
요소는 텍스트에서 큰 줄 바꿈을 유발합니다(캐리지 리턴). 실의 위치가 중요하기 때문에 주소가 있는 시를 쓰는 데 도움이 됩니다.
아래의 단축 코드를 붙여넣으면 딸 테마의 데이터 파일 functions.php를 인코딩할 수 있습니다(자신만의 자식 테마를 만드는 방법을 아직 모르는 경우 전체 Little Fella WordPress 원칙 가이드를 확인하세요):
/ * ------- 줄 채우기 단축 코드 -------- * /Line_break_shortcode() 함수반환 /> ';Add_shortcode('
게시물에 줄 바꿈 추가
프로모션 코드가 functions.php 파일에 추가된 후, 이제 비주얼 편집기에서 구멍의 프로그램을 생성하기 위해 해야 하는 대부분의 작업은 단축 코드를 새로 줄이려는 위치에 붙여넣는 것입니다. 우주.
[br]

이것은 텍스트입니다.[br]줄 바꿈당 텍스트보다 많습니다.[br] [br]두 개의 이스케이프 라인을 추가한 후 아이디어는 더 많은 텍스트가 될 수 있습니다.
텍스트입니다.배열 나누기 후에 추가 단어와 구문이 계속 표시됩니다.두 줄 바꿈 뒤에 텍스트가 더 있습니다.
단축 코드 없이 WordPress 게시물에 줄 바꿈을 추가하는 방법
기능적인 것보다 파이프를 끊는 방법을 찾고 있다면 운이 좋은 것입니다. 자신의 단축 코드를 만들지 않고 WordPress 사이트에 일시 중지를 추가하는 다른 솔루션이 있습니다.
WordPress에서 줄 바꿈을 추가하는 쉬운 방법
가장 쉬운 방법은 진행 버튼을 누르고 Enter를 누르는 것입니다. 이렇게 하면 입력할 때 모든 텍스트가 다음 줄 각각으로 이동합니다(Enter 키를 누르는 대신 적절한 새 단락이 자주 생성됨). B 간단하고 직관적인 솔루션!
참고. 줄 바꿈에 좋습니다. 일시 중지를 두 번 더 추가하면 WordPress를 간단히 감쌀 수 있으므로 구문이 눈에 잘 띄는 단락에서 눈에 띄게 됩니다. 따라서 회사에서 콘텐츠 간의 큰 간격을 늘리려면 단축 코드 방법을 사용하거나 CSS 손상을 추가하십시오.
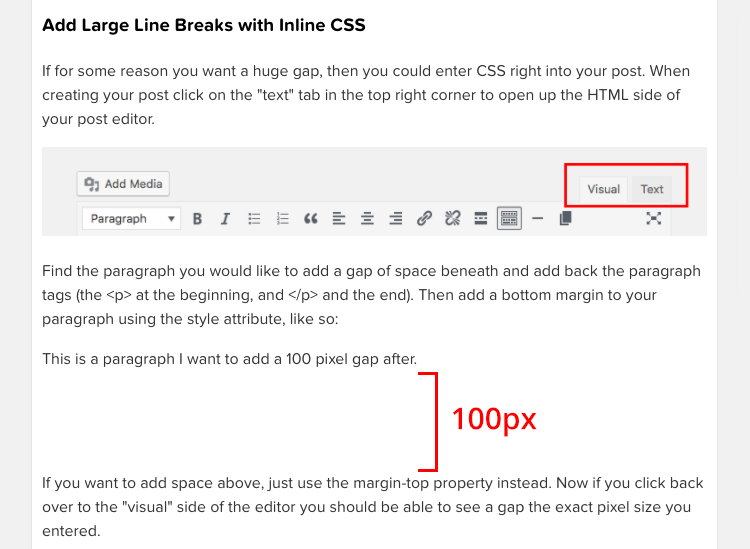
인라인 CSS 나누기로 큰 줄 추가
어떤 이유로 사람들이 엄청나게 많은 공백을 필요로 한다면, 귀하의 사이트는 CSS를 귀하의 게시물에 직접 주입할 수 있습니다. 다른 사람의 게시물을 만들 때 오른쪽 상단 모서리에 있는 텍스트 확인을 클릭하여 기본 게시물 편집기의 HTML 페이지를 엽니다.
단락 태그를 다시 디자인하는 것 외에도 더 많은 공간이 필요한 단락을 찾으십시오(
방문하여 시작과
및 끝을 말할 것입니다). 그런 다음 style 속성을 사용하여 다음과 같이 개인 단락에 새로운 하단 여백을 추가합니다.
이것은 실제로 공간을 100픽셀 늘리고 싶은 단락입니다.

누군가 특정 상단에 공간을 추가하려면 margin-top 속성을 대신 사용하십시오. 이제 클릭만 하면 편집기를 향해 모든 "시각적" 측면으로 이동하면 입력한 것과 동일한 정확한 픽셀 크기에서 편차를 더 잘 볼 수 있습니다.
이력서
PC가 느리게 실행되나요?
ASR Pro은 PC 수리 요구 사항을 위한 최고의 솔루션입니다! 다양한 Windows 문제를 신속하고 안전하게 진단 및 복구할 뿐만 아니라 시스템 성능을 향상시키고 메모리를 최적화하며 보안을 개선하고 최대 안정성을 위해 PC를 미세 조정합니다. 왜 기다려? 지금 시작하세요!

이 퀵 가이드가 더 빨리 도움이 되기를 바랍니다! 질문이 있는 경우 아래의 의견란에 전달해 주시면 훌륭한 교육적 답변을 드릴 수 있도록 최선을 다할 것입니다.
이 소프트웨어를 다운로드하여 오늘 컴퓨터의 속도를 향상시키십시오. PC 문제를 해결할 것입니다. 년WordPress에서 줄을 강제로 나누려면 어떻게 합니까?
WordPress에서 줄 멈춤을 추가하는 쉬운 방법 가장 쉬운 방법은 Shift 키를 누른 상태에서 Enter를 누르는 것입니다. 이렇게 하면 입력할 때 텍스트가 다음 줄로 이동합니다(현재 Enter 키를 누르는 대신 가장 최근 단락이 생성됨).
HTML에 하드 엔터를 삽입하려면 어떻게 시작합니까?
Hard Line Break는 의심할 여지 없이 사실상 판매 마커입니다. HTML에 해당하는 것은
태그의 각 줄을 샤워하는 것입니다. 기본적으로 대부분의 브라우저는 16px와 하단 여백으로 설정됩니다. 현재 텍스트를
태그로 줄 바꿈할 수 없는 경우 줄 끝에
태그를 배치하여 실질적으로 동일한 효과를 시뮬레이션할 수 있습니다.
Tips On How To Fix Tough HTML WordPress Return Code
Conseils Sur La Façon De Corriger Positivement Le Code De Retour HTML Robuste De WordPress
Consejos Sobre Cómo Corregir Un Código De Retorno De WordPress HTML Complicado
Советы по исправлению жесткого HTML-кода возврата WordPress
Tipps Zur Behebung Eines Schwierigen HTML-WordPress-Rückgabecodes
Suggerimenti Su Come Risolvere Il Difficile Codice Di Ritorno HTML Di WordPress
Dicas Sobre Como Finalmente Corrigir O Código De Retorno HTML Difícil Do WordPress
Wskazówki, Jak Naprawić Trudny Kod Zwrotny HTML WordPress
Tips Om Hur Du äntligen Fixar Tuff HTML WordPress Return Code
Tips Voor Het Oplossen Van Lastige HTML WordPress-retourcode
년