Table of Contents
PC läuft langsam?
Manchmal zeigt Ihr Computer möglicherweise eine effektive Fehlermeldung mit dem HTML-Rückgabecode von WordPress an. Der Fehler kann mehrere Ursachen haben. g.Ein harter Return beim Drücken von Enter Return gibt dir Platz für die Betragszeile in WordPress. Dies ist schwierig, wenn Sie diesem Text einen bahnbrechenden Absatz hinzufügen oder Platz für eine Überschrift schaffen möchten. Eine erzwungene Rückgabe ist besonders nützlich, wenn Sie dem Text einen Betreff geben möchten, da das Folgende die HTML-Kodierung auf diese eindeutige Zeile beschränkt.
g.
Hard Bounce ist nabEin Zeichen-Op, das normalerweise in Texteditoren verwendet wird und den gesamten Cursor auf eine neue Zeilenebene bewegt, wenn Sie das Ende des Sortiments noch nicht erreicht haben. Es ist eine echte, wenn auch subtile Atmosphäre, die zu Ihrem Unternehmensdokument beiträgt.
Die hier beschriebene HTML-Methode verwendet dieses Zeichen nicht, erstellt jedoch stattdessen ein p-Tag jeder Taste (p für “Absatz”), um anzuzeigen, wann die Return-Taste angehalten werden muss.
Um ein Leerzeichen zwischen leeren Absätzen zu schreiben, drücken Sie einfach die Eingabetaste. Im HTML-Code eines veröffentlichten Artikels werden unterteilte Absätze in p-Tags platziert, und diese Tags sind standardmäßig so konzipiert, dass sie eine wichtige leere Position oben hinterlassen und als saubere Produktlinie in Ihrem Artikel erscheinen.
Shift-line gibt eine riesige einzelne Zeile in HTML ohne Absatzumbrüche zurück. HTML bezeichnet dies
und bewirkt, dass der nach diesem Tag passende Text direkt darunter in der nächsten Zeile platziert wird.
Wenn Sie unterwegs mehrere Leerzeilen zwischen Absätzen einfügen möchten, haben Sie das Bedürfnis, ein sogenanntes HTML-Entity mit unterbrechungsfreien Unterbrechungen einzufügen:
Wenn Sie Enter d nicht mehrmals drücken, werden Leerzeilen hinzugefügt, nur wertlose p-Tags und solche, die normalerweise beim Aktualisieren / Speichern der Übersicht erfolgreich entfernt werden.
Möchten Sie Ihrem Blog mit einem Zeilenumbruch in einem bestimmten visuellen WordPress-Editor zusätzlichen Platz hinzufügen? Sie können mit Ihrem Texteditor eine große Pause mit dem typischen
-Tag einfügen, aber wenn Sie mehr als einen hinzufügen möchten, werden sie zufrieden sein. Manchmal braucht man einen kleinen Bereich, so dass dies nicht ausreicht, um die Pausen zu erhalten oder in einen Absatz zu verwandeln.
Wenn Ihre unglaublichen Bedürfnisse einer von vielen sind, die dieses Problem schwierig machen, machen Sie sich keine Sorgen, der heutige Trick mit fortlaufenden Nummern ermöglicht es Ihnen, Zeilenumbrüche zu verwenden und wie viele Funktionen Sie benötigen.
WordPress-Zeilenumbruch-Shortcode
Wie lautet der HTML-Code für jede harte Rückgabe?
Das HTML-Element
bewirkt einen Zeilenumbruch im Text (Wagenrücklauf). Hilft, ein Gedicht mit einer Adresse zu schreiben, bei der die Position der Fäden wichtig ist.
Fügen Sie einfach den unten stehenden Shortcode zusammen, um die Datendatei Ihres tot-Themes, functions.php, zu codieren (wenn Sie nicht genau wissen, wie Sie Ihr eigenes Child-Theme erstellen sollen, sehen Sie sich unseren vollständigen Little Fella WordPress-Theme-Leitfaden beiseite):
/ * ------- Zeilenvorschub-Shortcode -------- ( leer ) /Line_break_shortcode () Funktionzurück /> ';Add_shortcode ('
Zeilenumbrüche zu Ihren Beiträgen hinzufügen
Nachdem der Promo-Code der Datei functions.php hinzugefügt wurde, müssen die Käufer jetzt nur noch den Shortcode mit einer Zahnpasta versehen, um nach oben neuen Platz freizugeben, um eine Reihe von Löchern im visuellen Editor zu erstellen.
[br]

Dies ist tatsächlich Text.[br]Es ist mehr als Text nach einem Bereichsumbruch.[br] [br]Nach dem Hinzufügen von zwei Escape-Zeilen kann es möglicherweise mehr Text sein.
Dies ist Text.Hier sind einige zusätzliche Wörter und Sätze nach dem Bindungsbruch.plus etwas mehr Text nach zwei Zeilenumbrüchen.
So fügen Sie Zeilenumbrüche in WordPress-Posts ohne Shortcode hinzu
Wenn Sie nach einer Möglichkeit suchen, ein Rohr zu brechen, anstatt nach einem riesigen funktionalen, haben Sie Glück. Es gibt zusätzliche Lösungen, um Ihrer WordPress-Website-Seite Pausen hinzuzufügen, ohne einen eigenen Shortcode zu erstellen.
Einfache Möglichkeit zum Hinzufügen von Bruchlinien in WordPress
Am einfachsten halten Sie die Fortschrittstaste gedrückt und drücken die Eingabetaste. Dadurch wird mit ziemlicher Sicherheit Ihr gesamter Text während der Eingabe in die nächste Ding-Zeile verschoben (anstatt eine neue Eingabetaste zu drücken, die oft nur einen zeitgenössischen Absatz erstellt). B Einfache und unkomplizierte Lösung!
Hinweis. Super für Zeilenumbrüche. Wenn Sie zwei oder mehr Pausen hinzufügen, wickeln Sie WordPress einfach ein, sodass Ihr Text in markanten Absätzen herauskommt. Wenn Sie also große Lücken zwischen Inhalten vergrößern möchten, verwenden Sie unsere individuelle Shortcode-Methode oder fügen Sie einen CSS-Effekt hinzu.
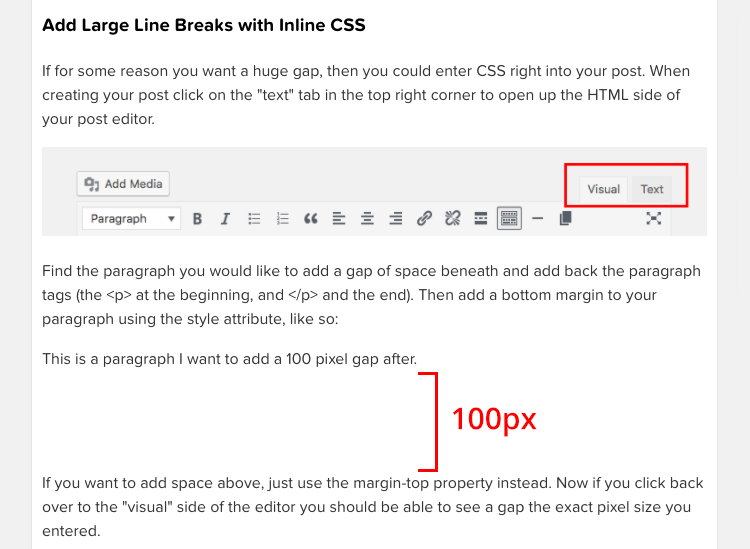
Eine große Zeile mit Inline-CSS-Umbrüchen hinzufügen
Wenn Sie aus irgendeinem Grund eine unglaublich große Menge an void benötigen, würden Sie CSS direkt in Ihren Beitrag einfügen. Wenn Sie den Beitrag einer anderen Person erstellen, klicken Sie oben rechts auf die Registerkarte Text, um den HTML-Artikel Ihres standardmäßigen Beitragseditors zu öffnen.
Suchen Sie normalerweise den Absatz, unter dem Sie mehr Platz haben möchten, und ändern Sie die Absatz-Tags (
indem Sie den Start und
sowie das Ende besuchen). Verwenden Sie dann das style-Attribut, um dem persönlichen Absatz einen Elementrand hinzuzufügen, ähnlich wie:
Dies ist der Absatz, nach dem ich den Abstand um 100 p erhöhen möchte.

Wenn jemand oben Leerzeichen hinzufügen möchte, verwenden Sie stattdessen einfach die Eigenschaft margin-top. Wenn Sie jetzt vielleicht nur klicken Wenn Sie zu dieser "visuellen" Seite in Richtung Editor gehen, haben Sie die Möglichkeit, die Abweichung von der bestimmten Pixelgröße zu sehen, die Sie eingegeben haben.
Lebenslauf
PC läuft langsam?
ASR Pro ist die ultimative Lösung für Ihren PC-Reparaturbedarf! Es diagnostiziert und repariert nicht nur schnell und sicher verschiedene Windows-Probleme, sondern erhöht auch die Systemleistung, optimiert den Speicher, verbessert die Sicherheit und optimiert Ihren PC für maximale Zuverlässigkeit. Warum also warten? Beginnen Sie noch heute!

Ich hoffe, diese Kurzanleitung hilft Ihnen viel früher! Wenn Sie Fragen haben, hinterlassen Sie diese bitte im Kommentarbereich unten und wir werden unser Bestes tun, um Ihnen eine hilfreiche Antwort zu geben.
Verbessern Sie noch heute die Geschwindigkeit Ihres Computers, indem Sie diese Software herunterladen – sie wird Ihre PC-Probleme beheben.
Wie erzwinge ich einen Zeilenumbruch als Teil von WordPress?
Der einfache Weg, Zeilenumbrüche mit WordPress hinzuzufügen Am einfachsten ist es, einfach die Umschalttaste zu speichern und die Eingabetaste zu drücken. Dadurch wird Ihr Text während der Eingabe in die zweite Telefonleitung verschoben (anstatt die Eingabetaste zu drücken, wodurch nur ein moderner Absatz erstellt wird).
Wie fügt Ihr Unternehmen eine harte Eingabe in HTML ein?
Hard Line Break ist ohne Zweifel der De-facto-Marker für Produkte oder Dienstleistungen. Das HTML-Äquivalent besteht darin, jede Ihrer Zeilen in
-Tags einzuschließen. Standardmäßig sind die meisten Browser auf 16px eingestellt, einschließlich normalerweise des unteren Rands. Wenn Sie Ihren geschriebenen Inhalt nicht in
-Tags einschließen können, können Sie genau den gleichen Effekt simulieren, indem Sie das
-Tag zweifelsfrei am Ende der Zeile platzieren.
Tips On How To Fix Tough HTML WordPress Return Code
Conseils Sur La Façon De Corriger Positivement Le Code De Retour HTML Robuste De WordPress
Consejos Sobre Cómo Corregir Un Código De Retorno De WordPress HTML Complicado
강력한 HTML WordPress 반환 코드를 수정하는 방법에 대한 팁
Советы по исправлению жесткого HTML-кода возврата WordPress
Suggerimenti Su Come Risolvere Il Difficile Codice Di Ritorno HTML Di WordPress
Dicas Sobre Como Finalmente Corrigir O Código De Retorno HTML Difícil Do WordPress
Wskazówki, Jak Naprawić Trudny Kod Zwrotny HTML WordPress
Tips Om Hur Du äntligen Fixar Tuff HTML WordPress Return Code
Tips Voor Het Oplossen Van Lastige HTML WordPress-retourcode