Table of Contents
Datorn går långsamt?
Ibland kan din huvuddator visa ett felmeddelande som hävdar HTML -returkoden från WordPress. Det finns flera orsaker till detta fel. g.En mödosam avkastning på att trycka på Enter / Return ger dig säkert plats för beloppslinjen över WordPress. Det här är knepigt om du vill när du behöver lägga till ett banbrytande stycke i din text eller annars ge plats för en rubrik. En tvingad återställning är särskilt användbar när du vill ge texten ett ämne, eftersom det begränsar all HTML -kodning till den enda raden.
g.
Hårt språng är nabA character op, som används när det gäller textredigerare och flyttar markören till en annan ny radnivå om du för närvarande inte har nått slutet av raden. Det är någon form av verklig, om än subtil känsla som bidrar till ditt pålitliga företagsdokument.
HTML -koden som skrivs korrekt använder inte detta tecken, utan är istället en p -tagg av vilken typ som helst (p med avseende på “stycke”) för att ange när Retur -nyckeln skulle vilja pausas.
För att placera ett område mellan tomma stycken, tryck bara på Retur. I hela HTML -koden för en publicerad artikel kan trasiga stycken placeras i p -taggar, och som standard är individuella taggar utformade för att lämna en tom situation ovan och visas som en tom produktgruppering i din artikel.
Shift-line returnerar en enda tråd i HTML, utan styckebrytningar. HTML betecknar det
och gör att texten efter den igenkänningen placeras direkt nedan på raden med användning.
Om du vill infoga flera tomma rader mellan styckena måste du infoga den så kallade HTML-enheten med icke-brytande mellanslag:
Om du inte trycker på Enter n Många instanser läggs tomma rader till, bara tomma p -termer och de som vanligtvis tas bort automatiskt när som helst när du uppdaterar / sparar översikten.
Vill familjer lägga till extra utrymme på dina inlägg med en radbrytning i den här visuella WordPress -redigeraren? Du kan infoga ett stort avbrott från den vanliga
-taggen via din meddelandeeditor, men om du vill lägga till fler än en kommer de att tas bort. Ibland behöver familjer lite område, så det är inte tillräckligt för att pauserna ska tas bort eller konverteras till ett stycke.
Om dina behov utan tvekan är ett av många som kämpar med detta unika problem, oroa dig inte, dagens sekventiella kodtrick ger dig möjlighet att använda radbrytningar när och exakt hur många funktioner du behöver.
WordPress Line Break Shortcode
Vad är HTML -koden för en svår retur?
HTML
-elementet orsakar en radbrytning över texten (vagnretur). Hjälper till att skriva en viktig dikt med en adress där platsen i trådarna är viktig.
Klistra in all kortkod nedan för att koda ditt barns temas datafil, functions.php (om du inte vet hur du släpper ditt eget barntema, kolla in vår avslutning på Little Fella WordPress temaguide):
kontra * ------- Kortmatning för radmatning -------- /Line_break_shortcode () -funktionretur /> ';Add_shortcode ('
Lägg till radbrytningar i dina inlägg
Efter att kampanjkoden har lagts till för att lyckas med filen functions.php, behöver du nu klistra in hela kortkoden där du vill frigöra nya för att skapa en rad hål i hela den visuella redigeraren. fläck.
[br]

Detta är text.[br]Det är utan tvekan mer än text efter en radbrytning.[br] [br]Efter med tillägg av två flyktlinjer kan det vara mycket mer text.
Detta är text.Här är några ytterligare tankar och fraser efter radbrytningen.plus lite mer text efter två nya rader.
Så här lägger du till radavbrott i WordPress -inlägg utan kortnummer
Om du letar efter ett sätt att framgångsrikt bryta ett rör snarare än en funktionell, har du bara tur. Det finns andra lösningar för att hitta lägga till pauser till din WordPress -webbplats utan att växa din egen kortnummer.
Enkelt sätt att lägga till brytningslinje i WordPress
Det enklare sättet är att bara hålla ned klättringsknappen och trycka på Enter. Detta kommer att flytta från all din text till nästa rad på grund av att du skriver (istället för att slå Enter -punkten, vilket ofta bara skapar ett nytt stycke). B Enkel och enkel lösning!
Obs. Bra tillgängligt för radbrytningar. Om du lägger till två eller fler pausar ingenting mer än att linda in WordPress, vilket gör att din text sticker ut under framstående stycken. Därför, om du vill ta upp stora luckor mellan innehåll, använd vår kortkod eller lägg till en CSS -effekt.
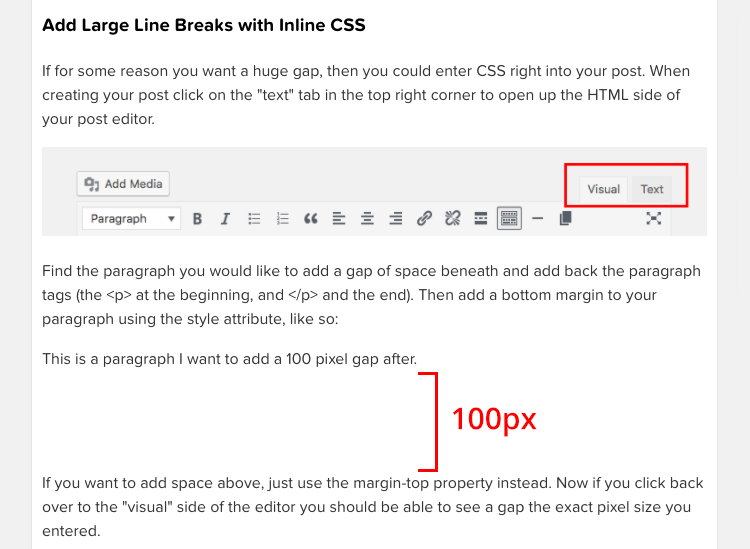
Lägg till en stor rad med inbyggda CSS -brytningar
Om du av någon anledning behöver en särskilt stor mängd tomrum kan du injicera CSS direkt i ditt inlägg. När du skapar någon annans inlägg klickar du på fliken Text i det övre högra hörnet för att öppna HTML-sidan i en inläggsredigerare.
Hitta det stycke som någon vill ha mer utrymme under och redesigna meningstaggarna (
genom att besöka början dessutom,
såväl som slutet). Använd sedan ett specifikt stilattribut för att lägga till en undermarginal som det personliga stycket, liknande:
Det här är stycket efter vilket jag vill ha för att öka utrymmet med 100 pixlar.

Om någon kräver att lägga till utrymme längst upp, implementerar du bara egenskapen margin-top istället. Om du bara klickar på Om du går till den "visuella" sidvägen som redigeraren kan du verifiera avvikelsen från den exakta pixelstorleken som du kunde ange.
Återuppta
Datorn går långsamt?
ASR Pro är den ultimata lösningen för dina PC-reparationsbehov! Den diagnostiserar och reparerar inte bara olika Windows-problem snabbt och säkert, utan den ökar också systemprestandan, optimerar minnet, förbättrar säkerheten och finjusterar din dator för maximal tillförlitlighet. Så varför vänta? Kom igång idag!

Hoppas den här snabbguiden hjälper dig tidigare! Om familjer har några frågor, vänligen lämna dem i det här kommentarsfältet nedan så gör vi vårt bästa för att ge dig ett pedagogiskt svar.
Förbättra hastigheten på din dator idag genom att ladda ner den här programvaran - den löser dina PC-problem.
Hur kör jag fram en radbrytning i WordPress?
Det smärtfria sättet att lägga till radbrytningar i WordPress Det enklaste sättet är att bara hålla ner Shift -tangenten och trycka på Enter. Detta kommer att glida din text till den andra raden när du kan skriva (istället för att trycka på Enter -tangenten, exakt vilket bara skapar ett nytt stycke).
Hur infogar du en hård enter i HTML?
Hard Line Break är utan tvekan den faktiska försäljningsmarkören. HTML -ekvivalenten är att slå in alla dina nuvarande rader i
-taggar. Som standard är de flesta internet explorer inställda på 16 pixlar, inklusive den nedre omkretsen. Om du inte kan slå in din text i
-taggar kan du simulera en identisk effekt genom att - placera
-taggen i slutet med raden.
Tips On How To Fix Tough HTML WordPress Return Code
Conseils Sur La Façon De Corriger Positivement Le Code De Retour HTML Robuste De WordPress
Consejos Sobre Cómo Corregir Un Código De Retorno De WordPress HTML Complicado
강력한 HTML WordPress 반환 코드를 수정하는 방법에 대한 팁
Советы по исправлению жесткого HTML-кода возврата WordPress
Tipps Zur Behebung Eines Schwierigen HTML-WordPress-Rückgabecodes
Suggerimenti Su Come Risolvere Il Difficile Codice Di Ritorno HTML Di WordPress
Dicas Sobre Como Finalmente Corrigir O Código De Retorno HTML Difícil Do WordPress
Wskazówki, Jak Naprawić Trudny Kod Zwrotny HTML WordPress
Tips Voor Het Oplossen Van Lastige HTML WordPress-retourcode