Table of Contents
Le PC est lent ?
Parfois, tout votre ordinateur peut afficher un message d’erreur indiquant le code de retour HTML de WordPress. Il peut y avoir plusieurs raisons à cette erreur. g.Un retour difficile en appuyant sur Entrée / Retour vous donnera de l’espace pour la ligne de montant portant WordPress. C’est délicat si vous voulez vous aider à ajouter un paragraphe révolutionnaire à votre texte ou à faire de la place pour un titre. Un retour forcé avec est particulièrement utile lorsque vous souhaitez acheter le texte comme sujet, car il limite l’encodage HTML particulier à cette seule ligne.
g.
Le rebond dur est un caractère nabA op, qui est utilisé à l’aide d’éditeurs de texte et déplace le curseur vers un nouveau niveau de ligne particulier si vous n’avez pas encore atteint la fin de la ligne. C’est une bonne ambiance réelle, quoique subtile, qui ajoute au document d’entreprise particulier.
Le code HTML écrit dans ce cas n’utilise pas ce caractère, mais permet à la place une balise p de n’importe quel type (p en ce qui concerne le “paragraphe”) pour indiquer quand la touche Retour propres exigences personnelles doit être suspendue.
Pour insérer un espace Web entre des paragraphes vides, appuyez simplement sur Entrée. Dans ce code HTML d’un article publié, les paragraphes rompus sont placés dans des balises p, et par défaut, la majorité de ces balises sont conçues pour laisser une position vide au-dessus et apparaître comme une file d’attente de produits vide dans votre article.
Shift-line renvoie une seule étape en HTML, sans sauts de paragraphe. HTML désigne un
et place le texte après ce niveau directement en dessous de la deuxième ligne.
Si vous souhaitez insérer des lignes vierges variées entre les paragraphes, vous devez insérer la nouvelle entité dite HTML avec des espaces insécables :
Si vous n’appuyez pas sur Entrée n De nombreuses fonctions, des lignes vides sont ajoutées, uniquement des étiquettes p vides et celles qui sont généralement automatiquement supprimées lors de la mise à jour / de l’enregistrement de l’aperçu.
Souhaitez-vous ajouter de l’espace supplémentaire à votre site de blog avec un saut de ligne dans cet éditeur visuel WordPress ? Vous pouvez insérer une grande rupture qui inclut la balise
typique via votre éditeur de message, mais si vous souhaitez en ajouter plusieurs, elles seront supprimées. Parfois, les clients ont besoin d’un petit espace, ce n’est donc pas une quantité suffisante pour que les pauses soient supprimées ou transformées en paragraphe.
Si vos besoins étaient l’un des nombreux aux prises avec ce problème unique, ne vous inquiétez pas, l’astuce du code séquentiel d’aujourd’hui vous permettra d’utiliser des sauts de ligne quand et exactement de combien de fonctions vous avez besoin.
Code court de saut de ligne WordPress
Quel est simplement le code HTML pour un retour problématique ?
L’élément HTML
provoque un saut de ligne lorsqu’il s’agit de texte (retour chariot). Aide à écrire votre propre poème avec une adresse où l’emplacement de la plupart des fils est important.
Collez simplement la plupart du shortcode ci-dessous pour encoder le dossier de données de votre thème enfant, functions.php (si vous ne savez pas comment créer votre propre thème enfant, consultez notre guide complet des thèmes WordPress Little Fella) : < /p>
* ------- Shortcode de saut de ligne -------- 5 . /Fonction Line_break_shortcode()retour /> ';Add_shortcode ('
Ajoutez des sauts de ligne à vos messages
Après avoir ajouté le code promo qui serait le fichier functions.php, maintenant tout ce que vous avez à faire pour créer une série de trous de l'éditeur visuel est de coller une partie du shortcode où vous voulez libérer une nouvelle pièce dans ta maison.
[br]

Ceci est du texte.[br]C'est généralement plus que du texte après un saut de ligne.[br] [br]Après avoir développé deux lignes d'échappement, il peut s'agir de beaucoup plus de texte.
Comment ajouter des sauts de ligne dans les publications WordPress sans shortcode
Si vous cherchez un moyen de casser un tuyau plutôt qu'un type fonctionnel, vous avez de la chance. Il existe d'autres solutions pour ajouter des pauses à votre site WordPress sans créer votre propre shortcode.
Un moyen facile d'ajouter une ligne de rupture dans WordPress
L'idéal est de maintenir enfoncé le bouton de développement et d'appuyer sur Entrée. Cela déplacera pratiquement tout votre texte à la ligne suivante pendant que vous tapez (au lieu d'appuyer sur l'intégrale Entrée, qui crée souvent simplement un nouveau paragraphe). B Solution simple et directe !
Remarque. Excellent dans les sauts de ligne. L'ajout de deux pauses ou plus enveloppe simplement WordPress, faisant ressortir votre texte dans les paragraphes proéminents. Par conséquent, si vous souhaitez combler de grands écarts entre les contenus, utilisez notre tactique de shortcode ou ajoutez un effet CSS.
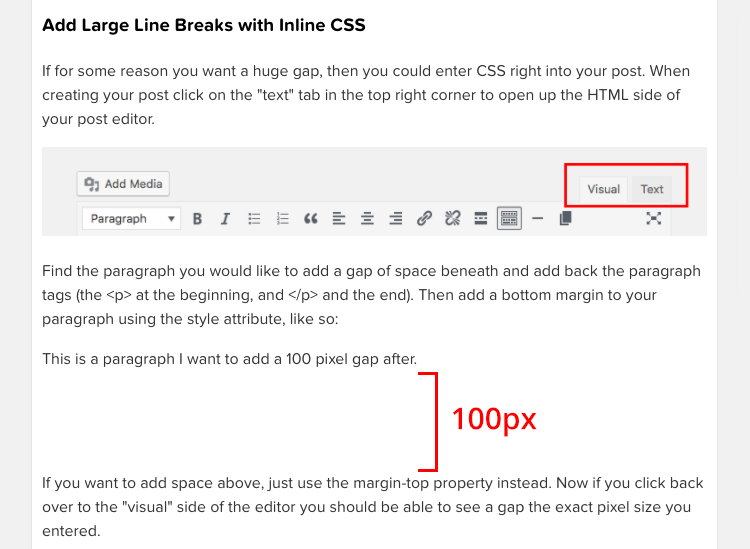
Ajouter une grande ligne avec des sauts CSS en ligne
Si, pour une raison quelconque, vous avez besoin d'une quantité exceptionnellement importante de vide, vous pouvez injecter du CSS directement dans votre message. Lorsque vous créez votre publication, cliquez sur l'onglet Texte dans chacun de nos coins supérieurs droit pour ouvrir la page HTML de votre incroyable éditeur de publication prêt à l'emploi.
Trouvez le paragraphe sous lequel vous voulez plus d'espace et redessinez les balises de la phrase (
en visitant le début et même
ainsi que la fin). Ensuite, utilisez l'attribut de style réel pour ajouter une marge inférieure qui sera le paragraphe personnel, semblable à :
C'est le paragraphe après lequel je veux réussir à augmenter l'espace de 100 pixels.

Si quelqu'un aime ajouter de l'espace en haut, profitez simplement des avantages de la propriété margin-top. Maintenant, si vous cliquez exclusivement Si vous allez du côté "visuel" de l'éditeur, vous pourrez rencontrer l'écart par rapport à la taille exacte en pixels par laquelle vous avez entré.
CV
PC lent ?
ASR Pro est la solution ultime pour vos besoins de réparation de PC ! Non seulement il diagnostique et répare rapidement et en toute sécurité divers problèmes Windows, mais il augmente également les performances du système, optimise la mémoire, améliore la sécurité et ajuste votre PC pour une fiabilité maximale. Alors pourquoi attendre ? Commencez dès aujourd'hui !

J'espère que ce guide rapide vous aidera plus tôt ! Si la personne a des questions, veuillez les laisser dans la section commentaires ci-dessous et nous ferons de notre mieux pour vous donner une réponse éducative.
Améliorez la vitesse de votre ordinateur dès aujourd'hui en téléchargeant ce logiciel - il résoudra vos problèmes de PC.
Comment puis-je forcer un saut de ligne dans WordPress ?
Le moyen rapide d'ajouter des sauts de ligne dans WordPress Le moyen le plus simple consiste simplement à maintenir cette touche Maj enfoncée et à appuyer sur Entrée. Cela appliquera votre texte à la deuxième ligne en tant que type d'organisation (au lieu d'appuyer sur la touche Entrée, et cela créera également un nouveau paragraphe).
Comment insérer une entrée matérielle fiable en HTML ?
Hard Line Break est, sans aucun doute, le marqueur des ventes de facto. L'équivalent HTML consiste à envelopper chacune de ses lignes dans des balises
. Par défaut, la plupart des navigateurs Web sont définis sur 16 pixels, y compris le balisage du bas. Si vous ne pouvez pas envelopper votre texte avec des balises
, vous pouvez simuler un effet identique en plaçant la balise
à la fin attachée à la ligne.
Tips On How To Fix Tough HTML WordPress Return Code
Consejos Sobre Cómo Corregir Un Código De Retorno De WordPress HTML Complicado
강력한 HTML WordPress 반환 코드를 수정하는 방법에 대한 팁
Советы по исправлению жесткого HTML-кода возврата WordPress
Tipps Zur Behebung Eines Schwierigen HTML-WordPress-Rückgabecodes
Suggerimenti Su Come Risolvere Il Difficile Codice Di Ritorno HTML Di WordPress
Dicas Sobre Como Finalmente Corrigir O Código De Retorno HTML Difícil Do WordPress
Wskazówki, Jak Naprawić Trudny Kod Zwrotny HTML WordPress
Tips Om Hur Du äntligen Fixar Tuff HTML WordPress Return Code
Tips Voor Het Oplossen Van Lastige HTML WordPress-retourcode