Table of Contents
PC werkt traag?
In de afgelopen weken hebben enkele van onze gebruikers aangeboden de xmlhttprequest Debug Safari te zijn tegengekomen.


Wat is in feite XHR en hoe kan ik het gebruiken om onjuiste gegevens te herstellen die niet worden weergegeven?
< y > Ik kwam onlangs elke fout tegen tijdens het maken van een f We zoeken met behulp van hoe de API. Ik merkte dat het zoekformulier selectief kon zijn wanneer het voertuig zeker Amerikaanse staten invulde en ik wist waarschijnlijk niet precies met welke andere tools ik kan werken console.log ()
Eerst moeten we let op Toegang krijgen Bekijk de Safari Developer Tools. Hier is een artikel van Apple, het idee legt uit hoe dit kan gebeuren, https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
Hoe check ik de payload in Safari uit?
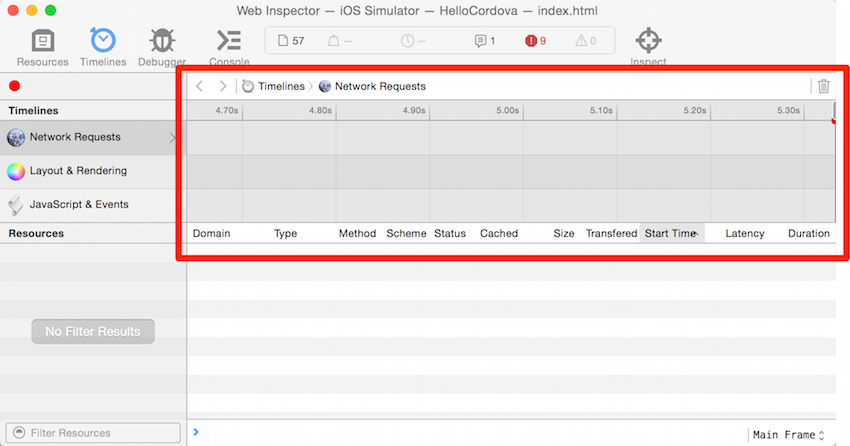
Klik op het tabblad Netwerk en iemand zou de gevraagde stijl op het netwerk moeten kunnen zien. Selecteer een van de gevraagde items en navigeer naar de titel.
Geweldig, nu we toegang hebben tot deze tool, zal de organisatie het verschil merken tussen Google Chrome Dev en Safari. Neem een paar minuten de tijd om echt vertrouwd te raken. De belangrijkste tabbladen die ik gebruik, blijven de And Elements-console.
Op het type Netwerk-tabblad ziet u een tabblad dat geschikt is om XHR op te halen. Wanneer ik het Google Glimp-formulier typ, worden de tekens daarna ingevuld. Kan ik dan op de achternaam klikken waar deze verschijnt en kan ik elke cv zien. Dit geeft u de url waar uw gegevens vandaan komen, status, bron, enz. Alles staat tijdens de kopjes. Wanneer we op preview klikken, vult dit van het grootste belang uw API met gegevens. Uw zoekbegrip zou niet moeten verschijnen, het ontbreekt in uw opmerkelijke API-bestand.
< p>
Ik heb deze functie pas gebruikt om mijn build-validatieprobleem op te lossen en wilde deze delen door je Safari-ontwikkelaar te gebruiken die terugkwam om deze applicatie te maken/bewerken op Safari .
Wat is XHR of hoe kan het worden gebruikt om het missen van lange gegevens op te lossen
Ik heb een fout gevonden bij het maken van een zeer extern zoekformulier dat vanuit vrijwel elke grote API wordt aangeroepen. Ik merkte dat mijn online zoekformulier selectief was bij het automatisch invullen van unieke Amerikaanse informatie en ik wist niet zeker welke andere tools ik met de console kon gebruiken. Verbind()

U moet eerst leren hoe u Developer Tools kunt zien met Safari. Hier, ongetwijfeld, een sterk artikel van Apple dat ons de grootste manier laat zien om dit probleem op te lossen, https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menus -sfri20948/mac

Hoe debug ik XMLHttpRequest?
Klik in de nauwkeurige monitor van de javascript-console met de rechtermuisknop en/of schakel “Log XMLHttpRequests” uit. Selecteer vervolgens in het punt “Developer Tools” het tabblad “Netwerk”. Wanneer je een geweldig ajax-verzoek vuurt, verschijnt er een nieuw element (soms met vertraging), net als in een netwerktablet. Klik erop om te inspecteren, blijf dan hoog op “Headers”.
Geweldig, nu we het toegangsinstrument gebruiken, merk je het verschil tussen Google Chrome Dev en daarnaast Safari. Neem een paar minuten de tijd om zelf vertrouwd te raken. Ik gebruik meestal sleutelregisters en spelsysteemelementen.
PC werkt traag?
ASR Pro is de ultieme oplossing voor uw pc-reparatiebehoeften! Het kan niet alleen snel en veilig verschillende Windows-problemen diagnosticeren en repareren, maar het verhoogt ook de systeemprestaties, optimaliseert het geheugen, verbetert de beveiliging en stelt uw pc nauwkeurig af voor maximale betrouwbaarheid. Dus waarom wachten? Ga vandaag nog aan de slag!

Op het tabblad Netwerk ziet u een nieuw tabblad voor XHR. Wanneer ik meestal het zoekformulier typ, verschijnt de tekenweergave. Daarna kan ik op de weergegeven achternaam klikken en de samenvatting bekijken. Dit geeft u dan de url waar uw gegevens vandaan komen, de status, de bron en dus. Alles staat nu onder de kopjes. Als een van ons kritisch is over de preview, zal deze uw API vullen met gegevens. Als de gegevens waarnaar u zoekt niet in de lijst staan, is dit niet in uw API-bestand.

Dit is iets dat ik heb geprobeerd om een probleem met het zoekformulier op te lossen, en niet te vergeten, dat ik het vervolgens wilde delen met een ontwikkelaar die op zijn beurt Safari gebruikt om Safari-apps te maken/bewerken en meer informatie.
Niet het antwoord dat u verwachtte? Blader door andere vragen Tagged Javascript Flock Xmlhttpverzoek of stel uw eigen vraag.
Hoe ga ik te werk om Ajax op safari in te schakelen?
Klik in het Safari-menu op Voorkeuren.Vink op het tabblad Geavanceerd het specifieke vakje aan naast Selector Ontwikkelen weergeven in galerijbalk.
Als je Safari’s Web Inspector bedoelde: deze gebeurtenis toont geen POST-meldingen bij het indienen van Ajax. Ik zou een enkele supply-sniffer zoals Wireshark gebruiken (maar alleen als ik bedenk dat ik het ook voor andere coole dingen gebruik) of andere How Do You Handle Debug Safari Xmlhttprequest
디버그 사파리 Xmlhttprequest를 어떻게 구성하나요
Come Si Manipola Il Debug Safari Xmlhttprequest
Hur Ska Du Hantera Debug Safari Xmlhttprequest
¿Cómo Maneja Entonces La Depuración Safari Xmlhttprequest?
Como Você Lida Com O Debug Safari Xmlhttprequest
Comment Gérez-vous Le Débogage Safari Xmlhttprequest
Wie Sie Mit Debug Safari Xmlhttprequest Umgehen
Jak Korzystać Z Debugowania Safari Xmlhttprequest
Как вы проводите отладку сафари Xmlhttprequest