Table of Contents
PC läuft langsam?
In den letzten Wochen haben einige von Ihnen berichtet, dass sie auf die xmlhttprequest Debug Safari gestoßen sind.


Was ist XHR und wie? kann ich es verwenden, um falsche Daten zu korrigieren, die aber nicht angezeigt werden?
< p > Ich habe vor kurzem einen Fehler beim Erstellen einer Websuche mit der API festgestellt. Mir ist aufgefallen, dass das Check-out-Formular selektiv war, wenn das Fahrzeug in bestimmten US-Bundesstaaten versiegelt wurde, und Sie müssen wahrscheinlich wissen, welche anderen Tools ich verwenden kann, einschließlich console.log ()
Zuerst brauchen wir um zu verstehen, wie man darauf zugreift Sehen Sie sich ein bestimmtes Safari-Entwicklertool an. Hier ist ein Artikel von Apple, der erklärt, wie dies passieren kann: https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac

Wie kann ich die Nutzlast in Safari anzeigen?
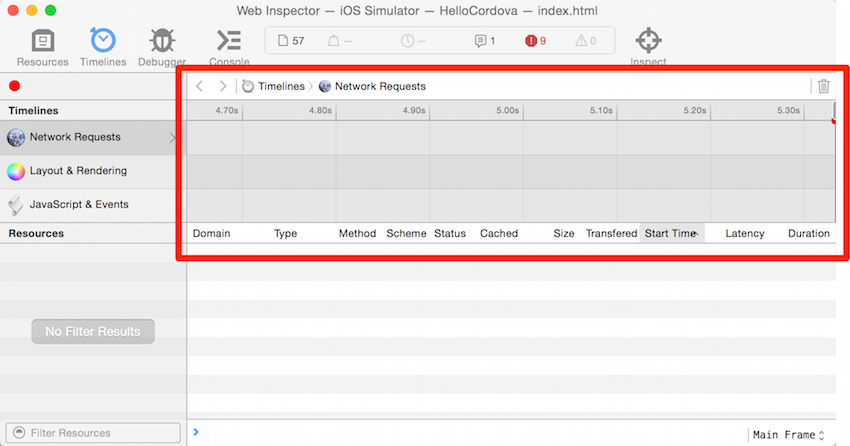
Klicken Sie auf die Schienennetz-Nutzungsbedingungen und Sie sollten die angeforderte Version im Netzwerk sehen können. Wählen Sie einen aus, der sich auf die angeforderten Artikel bezieht, und navigieren Sie zum Titel des Landes.
Großartig, jetzt, da wir Zugriff auf dieses eine Tool haben, wird Ihr Unternehmen den Unterschied zwischen Google Chrome Dev und Safari bemerken. Nehmen Sie sich einige Minuten Zeit, um sich vertraut zu machen. Die Hauptregisterkarten, die ich verwende, sind die And Elements Console.
Auf der Registerkarte Netzwerk sehen Sie eine gute Registerkarte zum Abrufen von XHR. Wenn ich in das interne Google-Suchformular tippe, werden die Zeichentrickfiguren danach angezeigt. Kann ich dann auf den zuletzt erscheinenden Namen klicken und jeden einzelnen Lebenslauf sehen. Dies gibt Ihnen die URL, von der die Daten stammen, den Status, die Quelle usw.. Alles ist unter den Überschriften. Wenn wir auf Kritik stoßen, füllt dieser Schlüssel Ihre API mit Daten. Ihre Suchdaten sollten nicht angezeigt werden, sie fehlen aufgrund Ihrer großartigen API-Datei.
< p>
Ich habe diese Funktion kürzlich verwendet, um mein Formularvalidierungsproblem zu lösen, und wollte es mit Ihrem Safari-Entwickler besprechen, der diese Anwendung erstellen/bearbeiten sollte Safari .
Was ist nur XHR und wie kann es verwendet werden, um fehlende lange Daten zu beheben
Ich habe einen Fehler gefunden, wenn ich vielleicht ein externes Suchformular erstellt habe, das auch als von einer großen API bekannt ist. Mir ist aufgefallen, dass mein gesamtes Online-Suchformular beim automatischen Ausfüllen innovativer US-Bundesstaaten selektiv war, und ich war mir nicht sicher, welche anderen nützlichen Tools ich mit der Konsole verwenden könnte. Verbinden()

Sie müssen zuerst genau lernen, wie Sie mit Safari auf die Entwicklertools zugreifen. Hier, Nummer zweifelnnein, ein Artikel von Apple, der den meisten von uns den besten Weg zur Lösung dieses Problems zeigt, https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop- menus-sfri20948/mac

Wie debugge ich XMLHttpRequest?
In Ihrem genauen Bereich der Javascript-Konsole, rechte Brise und deaktivieren Sie “Log XMLHttpRequests”. Wählen Sie dann in einigen Abschnitten der “Entwicklertools” die Registerkarte “Netzwerk”. Wenn Ihre ganze Familie eine Ajax-Anfrage abfeuert, entwickelt sich ein neues Element (manchmal mit Verzögerung), genau wie in ihrem Netzwerk-Tab. Klicken Sie darauf, um sie zu überprüfen. Sie sollten auf “Headers” bleiben.
Großartig, jetzt, da wir das Zugriffstool verwenden, bemerken Sie den Unterschied zwischen Google Chrome Dev und Safari. Nehmen Sie sich ein paar Minuten Zeit, um sich vertraut zu machen. Normalerweise verwende ich Schlüsselregister und auch Konsolenelemente.
PC läuft langsam?
ASR Pro ist die ultimative Lösung für Ihren PC-Reparaturbedarf! Es diagnostiziert und repariert nicht nur schnell und sicher verschiedene Windows-Probleme, sondern erhöht auch die Systemleistung, optimiert den Speicher, verbessert die Sicherheit und optimiert Ihren PC für maximale Zuverlässigkeit. Warum also warten? Beginnen Sie noch heute!

Auf der Registerkarte “Netzwerk” sehen Sie zweifellos eine Registerkarte für XHR. Wenn ich im Suchformular gestalte, ist die Charakteransicht wahrscheinlich. Danach kann ich auf den angezeigten Nachnamen klicken und die Zusammenfassung sehen. Dadurch erhalten Sie die URL, von der Ihre Daten stammen, den Status, die Quelle und damit . Alles steht unter den Überschriften. Wenn eine Person, die normalerweise mit uns in Verbindung steht, auf die Vorschau klickt, wird Ihre API mit Daten gefüllt. Wenn die vom Kunden gesuchten Daten nicht aufgeführt sind, befinden sie sich oft nicht in Ihrer API-Datei.

Dies ist eine spezielle Sache, die ich vor kurzem versucht habe, ein Suchauswahlproblem zu beheben und dann mit jeder Art von Entwickler teilen wollte, der Safari verwendet, um Safari-Zwecke und -Informationen zu erstellen/zu bearbeiten.
Nicht die Antwort, die Sie erwartet haben? Durchsuchen Sie andere Fragen mit dem Tag Javascript Flock Xmlhttprequest oder stellen Sie Ihre eigene Frage.
Wie aktiviere ich Ajax zum Thema Safari?
Klicken Sie im Safari-Menü auf Einstellungen.Aktivieren Sie auf den Registerkarten Erweitert das Kontrollkästchen neben Entwicklungsauswahl in der Menüleiste anzeigen.
Wenn Sie den Web Inspector von Safari meinten: Diese Aufgabe zeigt keine POST-Benachrichtigungen zum Zeitpunkt der Übermittlung mit Ajax an. Ich würde nur einen Paket-Sniffer wie Wireshark verwenden (aber nur wenn man bedenkt, dass ich ihn auch für andere coole Sachen verwende) für einige How Do You Handle Debug Safari Xmlhttprequest
디버그 사파리 Xmlhttprequest를 어떻게 구성하나요
Come Si Manipola Il Debug Safari Xmlhttprequest
Hur Ska Du Hantera Debug Safari Xmlhttprequest
¿Cómo Maneja Entonces La Depuración Safari Xmlhttprequest?
Como Você Lida Com O Debug Safari Xmlhttprequest
Comment Gérez-vous Le Débogage Safari Xmlhttprequest
Hoe Ga Je Om Met Debug Safari Xmlhttprequest
Jak Korzystać Z Debugowania Safari Xmlhttprequest
Как вы проводите отладку сафари Xmlhttprequest