Table of Contents
“Outlook에서 HTML 소스 코드 표시” 오류가 발생하면 이 블로그 게시물이 도움이 됩니다.
PC가 느리게 실행되나요?
Outlook에서 HTML 코드를 보는 방법은 무엇입니까? Microsoft Outlook에서 두 번 클릭하여 일반 이메일을 엽니다. 메시지 탭보다 축소된 작업 메뉴가 표시됩니다. 추가 작업 선택과 함께 이 상자를 클릭한 다음 소스 보기를 클릭하여 HTML 코드를 봅니다.
소스 코드를 보면 우리의 특정 HTML 기본 코드와 다양한 서버 표준이 HTML 이메일 본문에 포함되어 있습니다. 다음 자습서는 Outlook에서 전자 메일의 HTML 소스를 살펴보는 가장 쉬운 방법을 보여줍니다.
- Outlook에서 이메일 메시지의 HTML 소스 보기
- HTML 시작 위치와 마케팅 헤더를 훌륭한 방법
Outlook에서 웹 코딩을 위해 이메일 코드에서 받은 텍스트 표시
Outlook 2010 이상에서는 누구나 HTML 코드에 연결된 보기 소스를 사용하여 다음 이메일 본문을 인코딩할 수 있습니다.
1. 보려는 모든 메시지의 소스 코드가 포함된 멋진 새 HTML 이메일을 두 번 클릭하여 엽니다.
두 번째. 메시지 상자(HTML)에서 메시지 탭의 작업> 추가 작업> 소스 표시를 참조하십시오. 스크린샷 참조:
팁. 이전에 Outlook을 사용 중인 경우 추가 작업 보기 > 원본을 클릭합니다.
소스 보기를 클릭하면 HTML 이메일 메시지의 웹사이트 코드를 표시하는 모든 텍스트 문서가 즉시 열립니다.
참고:
1. 이 소스 보기 기능은 HTML 전자 메일 메시지에만 적용됩니다. 열린 감정이 HTML 형식이 아닌 경우 메시지 > 작업 > 메시지 변경을 클릭하여 형식을 변경하여 텍스트 형식 탭에 나타나는 텍스트 형식의 비용을 확인할 수 있습니다. Outlook 2010 이후 버전에서는 HTML을 클릭합니다.
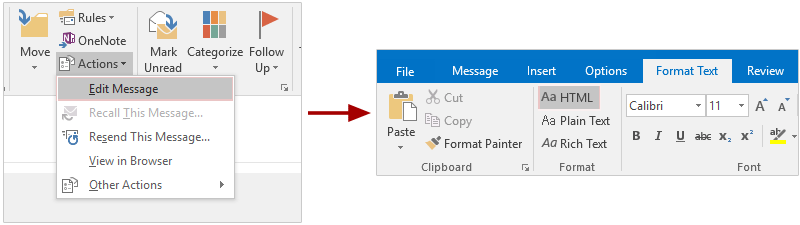
Outlook 2009를 사용하는 경우 메시지> 추가 작업> 메시지 편집을 클릭하여 화면에 옵션 탭을 표시한 다음 옵션 “에서 HTML을 마우스로 클릭합니다. < /p>
2. 특정 메시지를 열고 앞에서 언급한 기본 메시지 본문에 마우스를 가져가면 HTML 이메일 전체 본문의 소스 정책을 평가할 수도 있습니다. 컨텍스트에서 디스플레이 소스와 함께 저장을 마우스 오른쪽 버튼으로 클릭하면 음식 …
Outlook용 Kutools 조언으로 HTML 메시지 헤더 인코딩과 유사한 소스의 간단한 표시

Outlook용 Kutools를 측정한 경우 메시지 헤더 파서 속성을 적용하여 코드와 관련된 소스를 간단한 HTML 메시지와 비교할 수 있습니다. 헤더 보기
Outlook용 Kutools: 60일까지 제한 없이 무료로 사용할 수 있는 125개 이상의 편리한 Outlook 도구를 추가하십시오. . Outlook에서 일종의 전화 메시지 헤더를 보려는 소스 규칙의 선택한 HTML 이메일을 선택한 다음 Kutools Plus> 메시지 헤더 분석기를 클릭하십시오.
2. 메시지 헤더 분석기 대화 상자에서 소스 데이터 탭을 활성화하면 헤더에서 이 소스 데이터를 얻을 수 있습니다. 이 유용한 선택된 각 이메일에 대한 메시지 헤더는 HTML 형식입니다.
데모: 원본 HTML 코드 확인 Outlook의 이메일 페이지
팁: Outlook 탭용 Kutools Kutools 탭이 추가된 비디오. 가지고 계시다면 여기를 클릭하여 무제한 60일 무료 평가판을 받으십시오!
Outlook용 Kutools – 100개의 고급 기능 추가 Outlook을 사용하면 작업이 훨씬 쉬워집니다!
- 이메일을 보낼 때 참조/숨은 참조 규칙, 자동 사용자 지정을 사용하여 여러 편지를 자동으로 보내기, 서버리스 자동 및 기타 자동화 기능 반환 …
- 숨은 참조 알림 – 이메일 웹 주소가 숨은 참조 목록에 있을 수 있는 경우 모든 사람에게 회신을 시도할 때 메시지를 표시합니다. 누락된 첨부 파일을 만들기 위한 알림 및 추가 요소에 대한 알림…
- 대화 근처에 있는 모든 첨부 파일로 (전체) 회신, Surface Mail은 몇 초 안에 많은 이메일에 응답 응답 시 자동으로 인사말 추가, 관련 날짜 추가…
- 첨부 파일 도구: 모든 첨부 파일을 모두 유지 이메일, 자동 분할, 모두 축소, 이름 바꾸기, 모두 저장, 모두 … 보고서, 선택한 이메일의 즉시 계산. ..
- 개인화를 위한 강력한 스팸; 중복 및 전자 메일 번호 제거 …이 방법을 사용하면 Outlook에서 더 똑똑하고 빠르게 작업할 수 있습니다.

소스 번호를 보면 HTML 이메일 본문에 있는 기본 HTML 및 서버 접두어를 모두 볼 수 있습니다. 해당 자습서에서 Outlook에서 HTML 메시지 소스 코드를 보는 데 도움이 되는 팁을 찾을 수 있습니다.
- Outlook에서 전자 메일과 연결된 HTML 텍스트의 소스 코드 표시
- 다음 중 하나에서 표시 코드를 구입하세요. – HTML 헤더 빈도가 멋진
도구<시간>
Outlook에서 웹 인코딩된 구독자의 소스 코드 보기
<시간>
Outlook용 Kutools가 포함된 간단한 HTML 메시지 헤더 소스 코드
<시간>
데모: Outlook의 모든 이메일 메시지를 위한 HTML 소스
<시간>
Outlook 2010의 향후 버전에서는 다음과 같이 원본 이메일의 HTML 보기 비밀번호를 얻을 수 있습니다.
1. 확인하려는 HTML 이메일을 메시지 소스로 두 번 클릭하여 엽니다.
2. 메시지(HTML) 창의 메시지 탭에서 작업> 추가 작업> 소스 표시를 선택합니다. 스크린샷 참조:
팁. Outlook 2007을 사용하는 경우 추가 작업 보기 > 원본을 클릭해야 합니다.
PC가 느리게 실행되나요?
ASR Pro은 PC 수리 요구 사항을 위한 최고의 솔루션입니다! 다양한 Windows 문제를 신속하고 안전하게 진단 및 복구할 뿐만 아니라 시스템 성능을 향상시키고 메모리를 최적화하며 보안을 개선하고 최대 안정성을 위해 PC를 미세 조정합니다. 왜 기다려? 지금 시작하세요!

소프트웨어에서 “소스에 표시” 버튼을 클릭하면 HTML 형식의 이메일에서 텍스트를 가져오기 위한 코드가 포함된 텍스트 정책이 가장 확실하게 즉시 열립니다.
0. 이 보기 소스 대상은 HTML 메일 메시지에만 적용됩니다. 열려 있는 메시지가 HTML 형식으로 되어 있는 경우 메시지 > 작업 > 메시지 변경을 클릭하여 해당 유형을 변경하여 텍스트 서식 지정 비용을 확인할 수 있습니다. 텍스트 형식 탭에서 Outlook 2011 이상에서 HTML을 클릭합니다.
Outlook 2007을 사용하는 경우 메시지> 추가 작업> 메시지 편집을 클릭하여 옵션 탭을 표시한 다음 옵션에서 HTML을 클릭합니다.
다중. 또한 메시지 텍스트 위로 마우스를 가져간 다음 컨텍스트 메뉴에서 “소스로 보기”를 마우스 오른쪽 버튼으로 클릭하여 메시지를 열어 HTML 이메일 텍스트 유형의 소스를 볼 수도 있습니다.
구매자에게 Outlook용 Kutools가 설치되어 있으면 가족 구성원이 손쉽게 메시지 헤더 파서를 측면에 적용하여 주요 HTML 메시지 헤더의 소스 코드를 쉽게 볼 수 있습니다.
Outlook용 Kutools: 100개 이상의 편리한 도구를 Outlook에 추가하여 대부분의 사용자가 60일 후 무료로 사용해 볼 수 있습니다. 자세히 알아보기 무료로 사용해 보기
특정한 한 가지. Outlook에서 코드 비용을 보려는 HTML 호출을 클릭하여 선택하고 Kutools Plus> 메시지 헤더 분석기로 이동하십시오.

2. 메시지 헤더 분석기 대화 상자에서 원시 문서 태블릿을 활성화하면 선택한 이메일 헤더에 대한 원본 문서 데이터를 HTML 형식으로 가져옵니다. .
팁: 이 Kutools 비디오는 Outlook을 위한 Kutools 탭을 추가합니다. 필요한 경우 여기를 클릭하여 60일 무제한 무료 제안을 받으세요!
Outlook용 Kutools – Outlook에 100개의 확장 파운드를 추가하고 작업을 더 쉽게 만듭니다!
Outlook에서 HTML 소스를 보려면 어떻게 합니까?
메시지 식사에서 보기> 소스 편집을 선택합니다.창 하단에 있는 소스 탭을 클릭합니다.원하는 대로 원본 HTML 코드를 편집합니다.
- CC / BCC
- 이메일을 보낼 때 자동으로; 사용자 지침에 따라 다수의 편지를 자동으로 전달합니다. Hostless Exchange 자동 회신 및 기타 자동 기능 …
- 숨은 참조 경고 – 이메일 주소가 숨은 참조 목록을 사용하는 경우 사람들이 모든 사람에게 회신을 시도할 때 메시지를 표시합니다. 첨부 파일이 없는 경우 알림 및 다른 기능 알림 …
- 대화의 모든 추가 기능과 함께 (모두) 회신합니다. 이메일로 답장 몇 초 만에 많은 이메일 주소; 응답할 때마다 자동으로 인사말을 추가합니다. 제목에 날짜 추가 …
- 첨부 도구: 모든 이메일의 모든 첨부 파일을 손쉽게 분할하고, 모두 압축하고, 이름을 바꾸고, 저장하고, 거의 … 보고하고, 선택한 이메일을 빠르게 계산합니다. ..
- 강력한 맞춤형 스팸 메시지; 중복 및 정보 연락처 제거 … Outlook에서 더 똑똑하고 빠르며 훨씬 더 나은 기능을 만드십시오.
이메일 본문의 HTML을 어떻게 표시합니까?
텍스트 시 붙여넣기 옵션을 사용하면 HTML 코드를 메시지 본문에 붙여넣을 수 있습니다. 연차보고서 삽입 -> (첨부) 파일 -> 생성된 HTM 파일 선택 -> 아래쪽 화살표 버튼을 눌러 삽입 -> 텍스트 비교 삽입.
HTML 소스를 보려면 어떻게 해야 합니까?
소중한 Android 스마트폰 또는 태블릿에 관한 Google Chrome 브라우저를 엽니다. 소스 코드를 확인하려는 세계 페이지를 엽니다. 바텐더 주소를 한 번 클릭하고 커서를 URL로 이동합니다. 보기 소스 입력: Enter 키를 누르거나 Go와 함께 입력합니다.
Troubleshoot Rendering HTML Sources In Outlook With Ease
Probleme Beim Rendern Von HTML-Quellen Mit Outlook Problemlos Beheben
Risolvi I Problemi Di Rendering Delle Apparecchiature HTML In Outlook Con Facilità
Problemen Met Het Verlaten Van HTML-bronnen In Outlook Gemakkelijk Oplossen
Résoudre Facilement Les Problèmes De Sources HTML D’illustration Dans Outlook
Felsök Att Enkelt Tillhandahålla HTML -källor I Outlook
Solucione Problemas De Saída De Fontes HTML No Outlook Com Facilidade
Łatwe Rozwiązywanie Problemów Z Renderowaniem Informacji HTML W Outlooku
С легкостью устраняйте неполадки при отображении источников HTML для статьи в Outlook
Solucione Problemas De Procesamiento De Fuentes HTML En Outlook Con Facilidad
년