Table of Contents
CSS 디버그 저장 장치 인쇄 오류가 발생하는 즉시 이 문제 해결 팁을 검토해야 합니다.
PC가 느리게 실행되나요?

인쇄 미디어는 어떻게 검사합니까?
적절한 웹사이트를 구축하는 중이며 미리보기를 사용해야 합니다. 레이아웃 문제가 있는 경우 일반적으로 하나의 특정 Chrome 요소 검사기를 사용합니다. 그러나 이것은 미리보기 모드에서 주변에 없습니다.
인쇄 시 어떤 모습입니까?
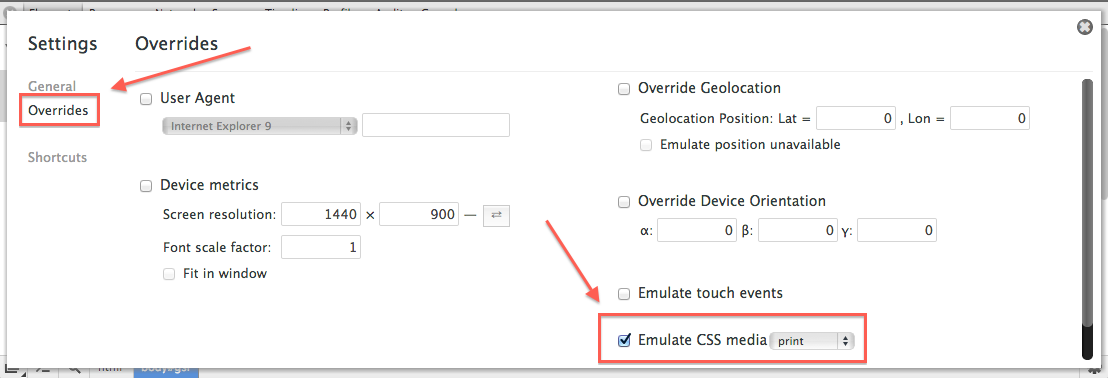
인쇄 요청 지원은 인쇄된 웹 페이지의 전체 모양을 결정합니다. 월드 와이드 웹을 미리보기 모드로 강제 실행하려면: Command+Shift P+(Mac) 또는 Ctrl+Shift P+(Windows, Linux, Chrome OS)를 눌러 명령 메뉴를 시작합니다. 복사를 입력하고 시각화 표시를 선택한 다음 이동을 입력합니다.
Chrome 인쇄 미리보기는 어디에 있습니까?
Google 인쇄 Chrome 인쇄 미리보기를 사용하십시오. 청중이 인쇄하려는 페이지를 찾으면 해당 인물의 오른쪽 상단 모서리에 있는 메뉴로 이동합니다. 또한 키보드 단축키 Ctrl + P를 사용합니다. 기본적으로 인쇄하기 전에 세로 페이지로 이동합니다. 또한 관련 기여를 할 수 있는 기회도 제공합니다. 새롭고 흥미로운 프린터를 선택하는 것과 같기 때문에 원하는 만큼 변경 사항이 누락됩니다.

인쇄 스타일은 어떻게 보나요?
인쇄 중 페이지가 어떻게 보이는지에 대한 정보에 적합한 쿼리 인쇄 지원 명령 . 페이지를 미리보기 구조로 설정하려면 Command + Shift P+(Mac) 및 Ctrl + Shift P+(Windows, Linux, Chrome OS)를 눌러 명령 메뉴를 열 수 있습니다. .Type .render . 절대, .select .View .Render .advanced .그리고 .Enter ..
쿼리가 있는 미디어 작업
작업 시 논문 쿼리의 경우 몇 가지 권장 사항을 알고 있으면 무심코 미디어 쿼리를 추가하는 일이 없으며 CSS를 사용하지 않아도 예측할 수 없게 작동하고 잡다한 작업이 필요합니다.
이 소프트웨어를 다운로드하여 오늘 컴퓨터의 속도를 향상시키십시오. PC 문제를 해결할 것입니다. 년Print CSS Debugging Support Troubleshooting Tips
Tipps Zur Fehlerbehebung Beim CSS-Debugging-Support Drucken
Skriv Ut CSS Debugging Support Felsökningstips
Imprimer Les Conseils De Dépannage De La Prise En Charge Du Débogage CSS
Drukuj Wskazówki Dotyczące Rozwiązywania Problemów Z Debugowaniem CSS
Print CSS Debugging Ondersteuning Tips Voor Probleemoplossing
Supporto Per Il Debug Di Stampa CSS Suggerimenti Per La Risoluzione Dei Problemi
Печать советов по устранению неполадок поддержки отладки CSS
Dicas De Solução De Problemas De Suporte De Depuração De Impressão CSS
Sugerencias Para Solucionar Problemas De Soporte De Depuración De CSS De Impresión
년