Table of Contents
Dovresti dare un’occhiata a questi suggerimenti per la risoluzione dei problemi quando ricevi un errore CSS debug media print.
PC lento?

Come faccio a ispezionare i supporti di stampa?
io un. m . lavorando alla creazione di un sito Web e ho bisogno di utilizzare l’anteprima. Quando ho problemi di layout, di solito utilizzo Chrome Element Inspector. Tuttavia, questo non è presente nella modalità di esame.
Che aspetto hai quando viene stampato?
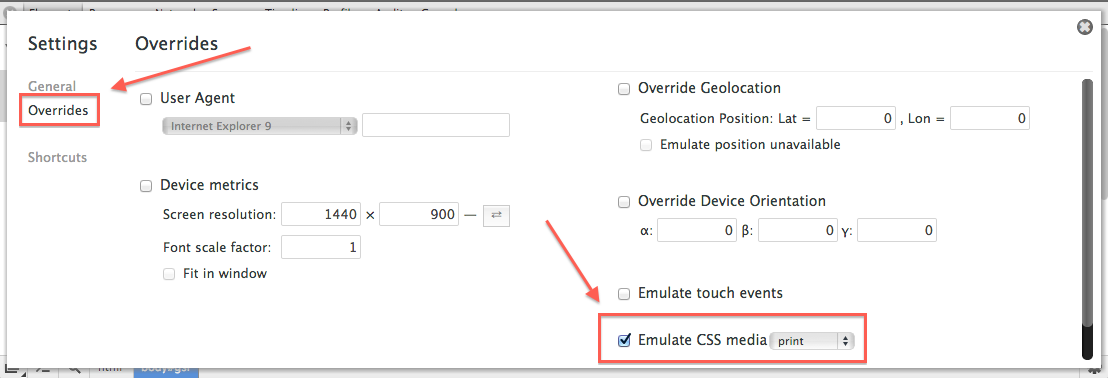
Il controllo di stampa con supporto determina l’aspetto della tua pagina netta stampata. Per forzare le pagine in modalità anteprima: premi Comando+Maiusc P+ (Mac) o Ctrl+Maiusc P+ (Windows, Linux, Chrome OS) per aprire il menu dei comandi. Digita Copia, seleziona Mostra visualizzazione, quindi digita Sposta.
Dov’è l’anteprima di stampa di Google Chrome?
Utilizza ciascuna delle nostre anteprime di stampa di Google Print Chrome. Quando i lettori trovano la pagina che desideri stampare, portala nel menu in alto a destra a punto croce della persona. oppure usa la tecnica della tastiera Ctrl + P. Per impostazione predefinita, questo ti porterà alla pagina di panoramica prima di stampare questo elemento. Ti dà anche l’opportunità di aiutare contributi pertinenti. Modifiche mancanti, se lo desideri, poiché offre come scegliere una stampante diversa.

Come vedi gli stili di stampa?
Richiedi comandi di supporto per la stampa per informazioni sull’aspetto della pagina durante la stampa . Per farti vedere la pagina in modalità Anteprima: premi Comando + Maiusc P+ (Mac) e Ctrl + Maiusc P+ (Windows, Linux, Chrome OS) per aprire il comando food. .Digita .render . a, .seleziona .Visualizza .Render .stato dell’arte .quindi premi .Invio ..
Lavorare con i media con le query< /h2>Quando lavori con le media query, è bene che tu conosca alcune regole, quindi non dovresti mai aggiungere media query senza pensare e non finirai proprio sopra i CSS, che si comportano in modo imprevedibile e quindi richiedono lavoretti. Migliora la velocità del tuo computer oggi scaricando questo software: risolverà i problemi del tuo PC.
Print CSS Debugging Support Troubleshooting Tips
Tipps Zur Fehlerbehebung Beim CSS-Debugging-Support Drucken
Skriv Ut CSS Debugging Support Felsökningstips
Imprimer Les Conseils De Dépannage De La Prise En Charge Du Débogage CSS
Drukuj Wskazówki Dotyczące Rozwiązywania Problemów Z Debugowaniem CSS
Print CSS Debugging Ondersteuning Tips Voor Probleemoplossing
Печать советов по устранению неполадок поддержки отладки CSS
Dicas De Solução De Problemas De Suporte De Depuração De Impressão CSS
인쇄 CSS 디버깅 지원 문제 해결 팁
Sugerencias Para Solucionar Problemas De Soporte De Depuración De CSS De Impresión