Table of Contents
Vous devriez consulter ces conseils de dépannage lorsque vous obtenez une erreur CSS debug news print.
Le PC est lent ?

Comment puis-je examiner les médias imprimés ?
Je travaille sur la création d’un site Web et j’ai besoin d’utiliser l’aperçu. Lorsque j’ai des problèmes de mise en page, j’utilise généralement Chrome Element Inspector. Cependant, ce n’est pas présent dans le mode de prévisualisation.
À quoi ressemblez-vous une fois imprimé ?
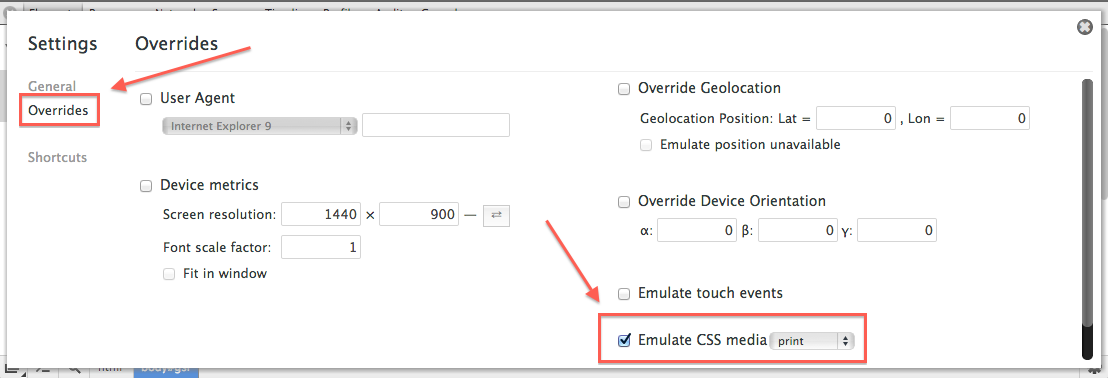
La prise en charge des demandes d’impression détermine l’apparence associée à votre page Web imprimée. Pour forcer les pages en mode aperçu : Appuyez sur Commande+Maj P+ (Mac) ou Ctrl+Maj P+ (Windows, Linux, Chrome OS) pour ouvrir tout le menu de commandes. Tapez Copier, sélectionnez Afficher la visualisation, puis tapez Déplacer.
Où est l’aperçu avant impression de Google Chrome ?
Utilisez l’aperçu avant impression de Google Chrome. Lorsque le public trouve la page que vous souhaitez imprimer, accédez au menu dans le coin supérieur droit de la personne. ou dessinez sur le raccourci clavier Ctrl + P. A défaut de paiement, cela vous amènera à la zone de synthèse avant de l’imprimer. Cela vous donne également l’occasion actuelle d’apporter des contributions pertinentes. Modifications manquantes, si les utilisateurs le souhaitent, car c’est comme choisir une imprimante exceptionnelle.

Comment voyez-vous les styles d’impression ?
Interrogez les commandes de support d’impression pour savoir à quoi ressemblera votre page lorsqu’elle sera imprimée. Pour mettre la page en mode Aperçu : Appuyez sur Commande + Maj P+ (Mac) et Ctrl + Maj P+ (Windows, Linux, Chrome OS) pour libérer le menu de commandes. .Tapez .rendu . a, .achetez .Afficher .Rendu .avancé .puis appuyez sur .Entrée ..
Travailler avec des médias avec des requêtes
Lorsque vous travaillez avec préoccupations médiatiques, il est bon de connaître quelques règles en effet, vous n’ajoutez pas de requêtes médiatiques sans réfléchir et le public ne se retrouvera pas au-dessus du CSS, ce qui se comporte de manière imprévisible et nécessite une corvée.
Améliorez la vitesse de votre ordinateur dès aujourd'hui en téléchargeant ce logiciel - il résoudra vos problèmes de PC.Print CSS Debugging Support Troubleshooting Tips
Tipps Zur Fehlerbehebung Beim CSS-Debugging-Support Drucken
Skriv Ut CSS Debugging Support Felsökningstips
Drukuj Wskazówki Dotyczące Rozwiązywania Problemów Z Debugowaniem CSS
Print CSS Debugging Ondersteuning Tips Voor Probleemoplossing
Supporto Per Il Debug Di Stampa CSS Suggerimenti Per La Risoluzione Dei Problemi
Печать советов по устранению неполадок поддержки отладки CSS
Dicas De Solução De Problemas De Suporte De Depuração De Impressão CSS
인쇄 CSS 디버깅 지원 문제 해결 팁
Sugerencias Para Solucionar Problemas De Soporte De Depuración De CSS De Impresión