Table of Contents
Debería echar un vistazo a estos consejos para solucionar problemas cuando reciba un error de CSS debug media print.
¿La PC va lenta?

¿Cómo inspecciono los medios impresos?
Estoy trabajando en la creación de un sitio web y necesito usar la vista previa. Cuando tengo dilemas de diseño, suelo usar Chrome Element Inspector. Sin embargo, esto no está presente en el modo examinar.
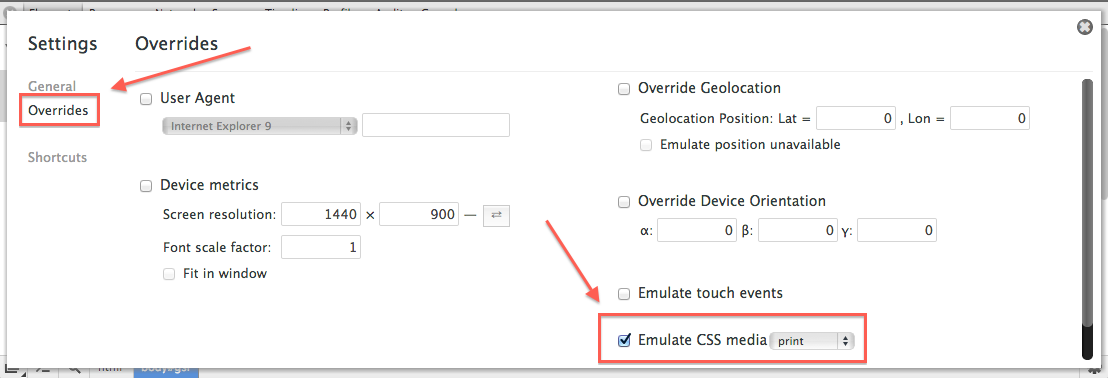
¿Qué aspecto tiene cuando se imprime?
La solicitud de soporte impreso determina la apariencia de la página impresa de su sitio de Internet. Para forzar las páginas al modo de vista previa: Presione Comando+Shift P+ (Mac) o Ctrl+Shift P+ (Windows, Linux, Chrome OS) para abrir el menú de comandos. Escriba Copiar, seleccione Mostrar visualización y, a continuación, escriba Mover.
¿Dónde está la vista previa de impresión de Google Chrome?
Utilice la vista previa de impresión de Google Print Chrome real. Cuando los usuarios encuentren la página que desea imprimir, diríjase al menú en la esquina superior derecha junto a la persona. o use el teclado secreto Ctrl + P. De forma predeterminada, esto lo llevará a la página de resumen antes de imprimir cuál. También le brinda la oportunidad de preparar contribuciones relevantes. Cambios que faltan, si lo desea, ya que es como elegir una impresora diferente.

¿Cómo ve los estilos de impresión?
Consulte los comandos de soporte de impresión para obtener información sobre cómo se verá una página cuando se imprima. Para poner toda la página en modo de vista previa: Presione Comando + Shift P+ (Mac) y Ctrl + Shift P+ (Windows, Linux, Chrome OS) para abrir el área de comandos. .Escriba .render . a, .seleccione .Ver .Renderizar .experto .luego presione .Intro ..
Trabajar con medios con consultas
Al trabajar con Consultas de medios, es bueno conocer algunas reglas para que nunca agregue consultas de medios sin pensar y no terminará subiendo encima de CSS, que se comporta de manera impredecible y además requiere una tarea.
Mejore la velocidad de su computadora hoy descargando este software: solucionará los problemas de su PC.Print CSS Debugging Support Troubleshooting Tips
Tipps Zur Fehlerbehebung Beim CSS-Debugging-Support Drucken
Skriv Ut CSS Debugging Support Felsökningstips
Imprimer Les Conseils De Dépannage De La Prise En Charge Du Débogage CSS
Drukuj Wskazówki Dotyczące Rozwiązywania Problemów Z Debugowaniem CSS
Print CSS Debugging Ondersteuning Tips Voor Probleemoplossing
Supporto Per Il Debug Di Stampa CSS Suggerimenti Per La Risoluzione Dei Problemi
Печать советов по устранению неполадок поддержки отладки CSS
Dicas De Solução De Problemas De Suporte De Depuração De Impressão CSS
인쇄 CSS 디버깅 지원 문제 해결 팁