Table of Contents
Sie sollten diese Tipps zur Fehlerbehebung lesen, wenn Sie einen CSS-Fehler debug tv and radio stations print erhalten.
PC läuft langsam?

Wie inspiziere ich Printmedien?
Ich arbeite daran, eine großartige Website zu erstellen, und ich muss die Vorschau verwenden. Wenn ich Layoutprobleme habe, verwende ich normalerweise genau den Chrome Element Inspector. Dies ist jedoch kein Geschenkartikel im Vorschaumodus.
Wie sehen Sie aus, wenn Sie gedruckt werden?
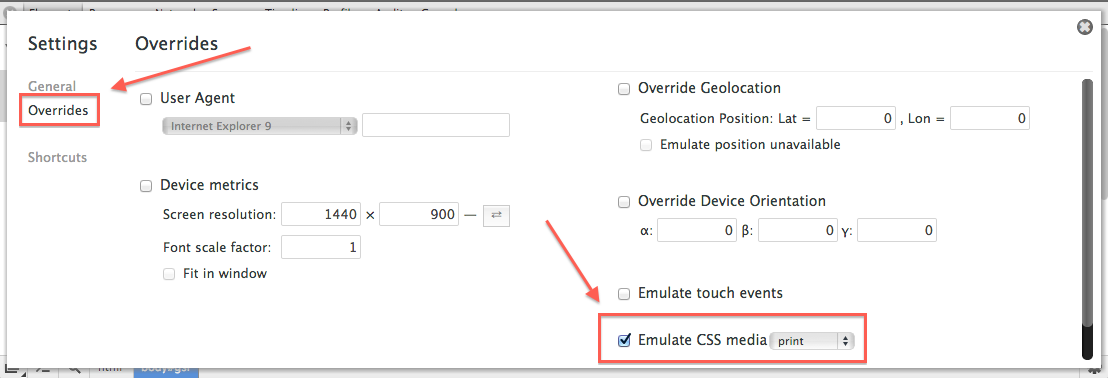
Die Unterstützung für Druckanfragen bestimmt den Stil Ihrer gedruckten Webseite. So zwingen Sie Blogseiten in den Vorschaumodus: Drücken Sie Befehlstaste+Umschalttaste P+ (Mac) oder Strg+Umschalttaste P+ (Windows, Linux, Chrome OS), um das Befehlsmenü zu aktivieren. Geben Sie Kopieren ein, wählen Sie Visualisierung anzeigen aus und geben Sie dann Verschieben ein.
Wo ist die Google Chrome-Druckvorschau?
Verwenden Sie die Google Print Chrome-Druckvorschau. Wenn das Publikum die Seite findet, die Sie drucken möchten, gehen Sie zum Menü als Teil der oberen rechten Ecke der Person. oder verwenden Sie einfach die Tastenkombination Strg + P. Standardmäßig gelangen Sie so vor dem Drucken zur Highlight-Seite. Es gibt Ihnen dann auch die Möglichkeit, relevante Beiträge zu leisten. Änderungen fehlen, wenn Sie denken, dass Sie möchten, da es wie die Auswahl eines speziellen Druckers ist.

Wie sehen Sie die Druckstile?
Fragen Sie Druckunterstützungsbefehle nach Informationen darüber ab, wie Ihre Seite beim Drucken aussehen wird . Um die Seite in die Vorschaustrategie zu versetzen: Drücken Sie Befehlstaste + Umschalttaste P+ (Mac) und Strg + Umschalttaste P+ (Windows, Linux, Chrome OS) im Markt, um das Befehlsmenü zu öffnen. .Geben Sie .render ein. ein neues, .wählen Sie .Anzeigen .Rendern .erweitert .drücken Sie dann .Enter ..
Arbeiten mit Medien mit Abfragen
Beim Arbeiten Bei Fernsehanfragen ist es gut, ein paar Prinzipien zu kennen, damit Sie nicht gedankenlos Medienanfragen hinzufügen und nicht auf CSS landen, das sich unvorhersehbar verhält und lästige Arbeit erfordert.
Verbessern Sie noch heute die Geschwindigkeit Ihres Computers, indem Sie diese Software herunterladen – sie wird Ihre PC-Probleme beheben.Print CSS Debugging Support Troubleshooting Tips
Skriv Ut CSS Debugging Support Felsökningstips
Imprimer Les Conseils De Dépannage De La Prise En Charge Du Débogage CSS
Drukuj Wskazówki Dotyczące Rozwiązywania Problemów Z Debugowaniem CSS
Print CSS Debugging Ondersteuning Tips Voor Probleemoplossing
Supporto Per Il Debug Di Stampa CSS Suggerimenti Per La Risoluzione Dei Problemi
Печать советов по устранению неполадок поддержки отладки CSS
Dicas De Solução De Problemas De Suporte De Depuração De Impressão CSS
인쇄 CSS 디버깅 지원 문제 해결 팁
Sugerencias Para Solucionar Problemas De Soporte De Depuración De CSS De Impresión